원문 https://ishadeed.com/article/responsive-design/
The Guide To Responsive Design In 2023 and Beyond - Ahmad Shadeed
A modern look at responsive web design.
ishadeed.com
오늘날 유동적인 레이아웃 구축에 대해 생각할 때 더 이상 고정 너비 중단점을 갖는 것이 아닙니다. 대신 오늘날 우리가 구축하는 레이아웃은 거의 모든 장치 크기에서 작동해야 합니다. 놀랍게도 웹사이트는 여전히 적응형 디자인 패턴을 따르고 있으며, 여기에는 max-width뷰포트 너비에 따라 새로운 값을 가져오는 컨테이너가 있습니다.
"반응형"이라는 용어는 이제 많은 것을 의미합니다. 사용자 기본 설정을 확인하는 미디어 쿼리와 미디어 쿼리를 사용하지 않고도 유동적인 레이아웃을 만드는 데 도움이 되는 최신 CSS 기능이 있습니다. 요즘은 반응이 다릅니다. 참으로 신나는 시간입니다!
반응형 디자인?
"반응형 디자인"이라는 용어를 들었을 때 가장 먼저 생각하는 것은 다양한 장치 크기입니다. 여러분 중 일부도 같은 생각을 하고 계실 것입니다. 현재 반응형 디자인은 다양한 것을 의미합니다.
나는 반응형 디자인이 단순히 데스크탑용과 모바일용의 두 가지 버전으로 디자인된 웹 페이지를 갖는 것이라고 생각하는 클라이언트 및 디자이너와 이야기합니다. 이것은 오늘날 웹을 다루는 오래되고 시대에 뒤떨어진 방식으로 간주됩니다.
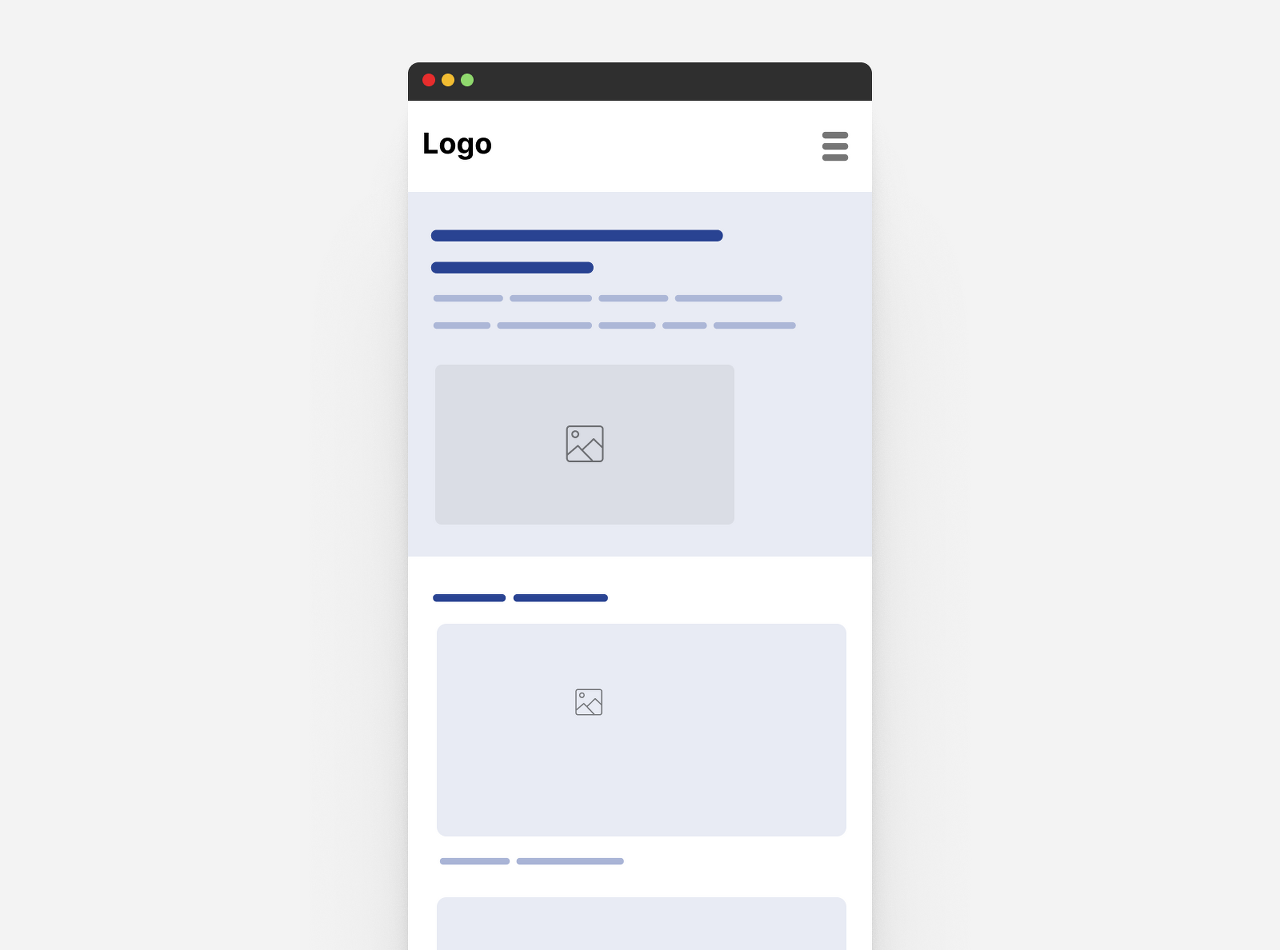
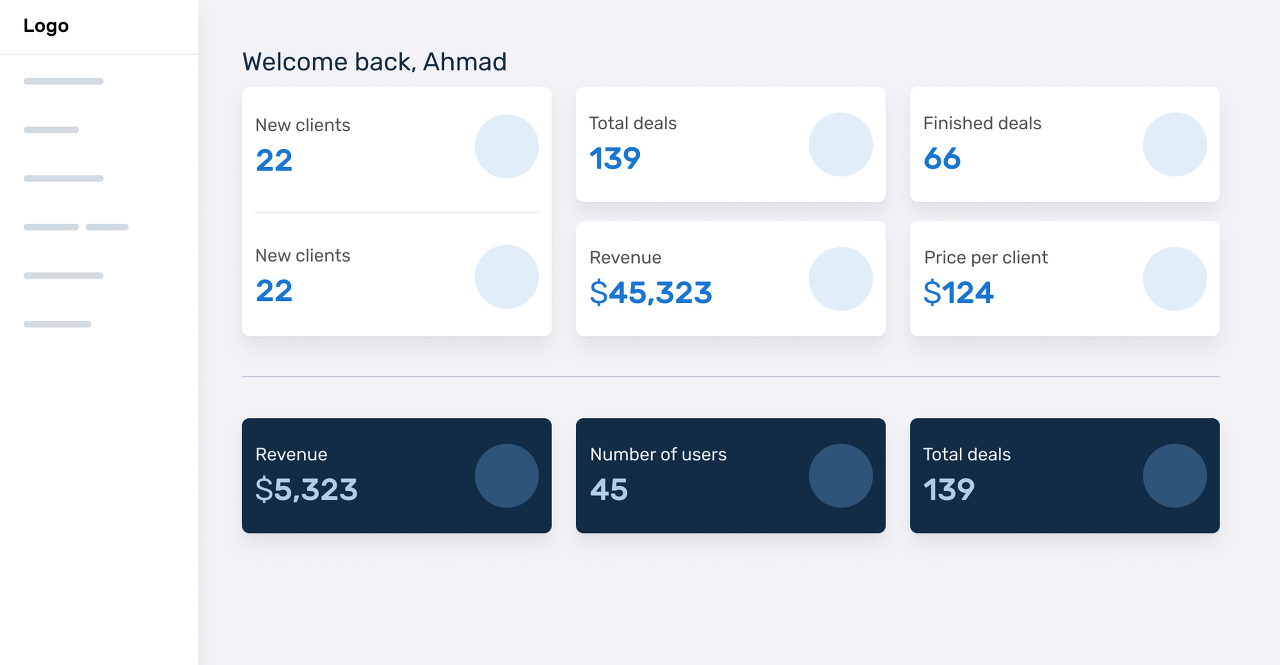
아래는 반응형 디자인이 필요한 일반적인 레이아웃입니다.

디자이너의 일반적인 반응형 적용방법은 다음과 같습니다.
- 메인 비주얼을 세줄로 감싸고,
- 글자 크기를 줄이고,
- 그리고 카드를 쌓습니다.

자! 이러한 반응형 디자인은 간단했으면 좋겠지만 고려해야 할 사항이 많습니다. 디자이너이자 프런트엔드 개발자로서 데스크탑 디자인을 보면 많은 질문이 있을 것입니다.
- 메인 비주얼 항목(콘텐츠 및 이미지)은 언제 줄 바꿈해야 합니까?
- 글꼴 크기가 유동적입니까? 아니면 수동으로 변경되는 고정 값입니까?
- 반응형 이미지를 사용해야 하나요?
- 간격은 유동적이어야 하나?
- 카드 목록
- 모바일과 데스크톱 크기 간에 표시되어야 하는 카드의 다른 변형이 있습니까? (안녕하세요, 크기 컨테이너 쿼리)
- 카드 이미지에 특정 화면 비율이 있습니까?
- 사용자 기본 설정: 사용자에 따라 변경되는 UI 세부 정보가 있습니까? - 동작 감소 - 테마/색상 체계

이 예를 고려하면 다음과 유사한 방식으로 생각할 수 있습니다.
Mordern CSS 사용
- 타이포그래피는 기능을 통해 뷰포트 너비에 반응합니다. clamp()
- 간격은 기능을 통해 뷰포트 너비에 반응합니다. clamp()
- hero 섹션은 flexbox 래핑을 통해 콘텐츠에 반응합니다.
- 카드 그리드는 미디어 쿼리 없이 사용 가능한 공간에 응답합니다. minmax()
- 카드 구성 요소는 크기 컨테이너 쿼리 및 스타일 컨테이너 쿼리를 통해 래퍼에 응답합니다 .
- 마진과 패딩은 논리적 속성을 통해 웹사이트 언어에 반응합니다 .
Media Queries 사용
- 사이트 탐색은 뷰포트 너비에 반응합니다 .
- 테마는 운영 체제의 사용자 기본 설정에 반응합니다 .
- 카드 호버 효과 는 사용자가 사용하는 것에 반응합니다 (터치 대 마우스).
위 목록에서 테마 및 탐색은 미디어 쿼리를 통해 수행됩니다. 나머지는 clamp()비교 함수 및 컨테이너 쿼리와 같은 최신 CSS 기능에 관한 것입니다.
시간이 지남에 따라 사이트 탐색 및 바닥글과 같은 뷰포트 너비에 연결된 구성 요소에 대해 미디어 쿼리가 사용됩니다. 최신 CSS 기능을 사용하면 컨테이너 또는 사용자 기본 설정에 반응하는 레이아웃 및 구성 요소를 구축하는 데 도움이 될 수 있습니다.
반응형 디자인은 더 이상 미디어 쿼리에 관한 것이 아닙니다.
불행히도 내가 잘못 생각하는 사고 방식이 있습니다. 웹을 처음 접하는 많은 사람들은 "프레임워크 이름 입력"이 반응형 웹 사이트를 구축하는 방법이라고 생각합니다. 반응형 웹사이트를 구축하기 위해 "프레임워크 이름 입력"이 필요하지 않다고 클라이언트와 논쟁한 적이 있습니다. 나는 그들이 언급한 프레임워크의 구성 요소인 CSS 미디어 쿼리를 사용할 수 있다고 말했습니다.
우리 나라에서는 아랍어를 사용하지만 "Responsive"라는 단어는 아랍어화되었습니다. 즉 "Google it"이 영어 단어가 된 것처럼 아랍어 단어인 것처럼 말합니다. 그것은 좋지만 반응형 디자인이 고정 폭 중단점에 관한 것이 아니며 모바일, 태블릿 및 데스크톱에서 웹 사이트가 작동하도록 만드는 것이 아니라는 인식을 더 많이 공유해야 할 때입니다.
지난 수년에 걸친 반응형 디자인 방법
웹 개발에 대한 나의 여정은 2014년 중반에 시작되었습니다. 그 당시에는 반응형 디자인이 화제가 되었고 모두가 그것에 대해 이야기하고 있었습니다.
Bootsrap Framework (부트스트랩)
웹을 처음 접하는 사람으로서 매우 인기가 있는 부트스트랩 프레임워크에 대해 알게 되었습니다. 반응형 레이아웃을 만드는 가장 좋은 방법이라고 생각했습니다. 어느 날 저는 Bootstrap CSS를 제거하고 나만의 CSS 미디어 쿼리를 작성하기로 결정했습니다. 생각보다 어렵지 않아서 놀랐습니다.
Media Queries (미디어 쿼리)
부트스트랩이 더 쉽다는 생각을 하다 보니 CSS 미디어 쿼리가 어렵다는 생각이 들었고 제가 만나는 몇몇 프런트엔드 개발자들과 함께 오늘날에도 여전히 살아 있습니다. 그들에게 반응형은 부트스트랩과 같습니다. 저는 Bootstrap이 Mark Otto 가 만든 최고의 CSS 프레임워크 중 하나라는 사실을 무시할 수 없습니다 .
많은 프론트엔드 개발자들이 강력한 내비게이션 바와 그리드 시스템을 위해 Bootstrap을 사용하고 있었습니다. 나는 웹사이트를 조사하고 웹사이트가 부트스트랩으로 구축되었다는 것을 즉시 알던 때를 기억합니다(당시에는 "부트스트랩 냄새"라고 불렀습니다).
The Fixed-Width Breakpoints Mindset (고정중단점 넓이)
프레임워크를 사용하면 많은 개발자가 반응형이 모바일, 태블릿, 데스크톱의 세 가지 중단점에 관한 것이라고 생각하게 되었습니다. 나머지 또는 중간은 중요하지 않습니다.
내가 개인적으로 싫어하는 한 가지는 뷰포트 너비에 따라 변경되는 컨테이너 요소의 고정 너비를 갖는 것입니다.
@media (min-width: 576px) {
.container {
max-width: 540px;
}
}
@media (min-width: 768px) {
.container {
max-width: 720px;
}
}
@media (min-width: 992px) {
.container {
max-width: 960px;
}
}
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}
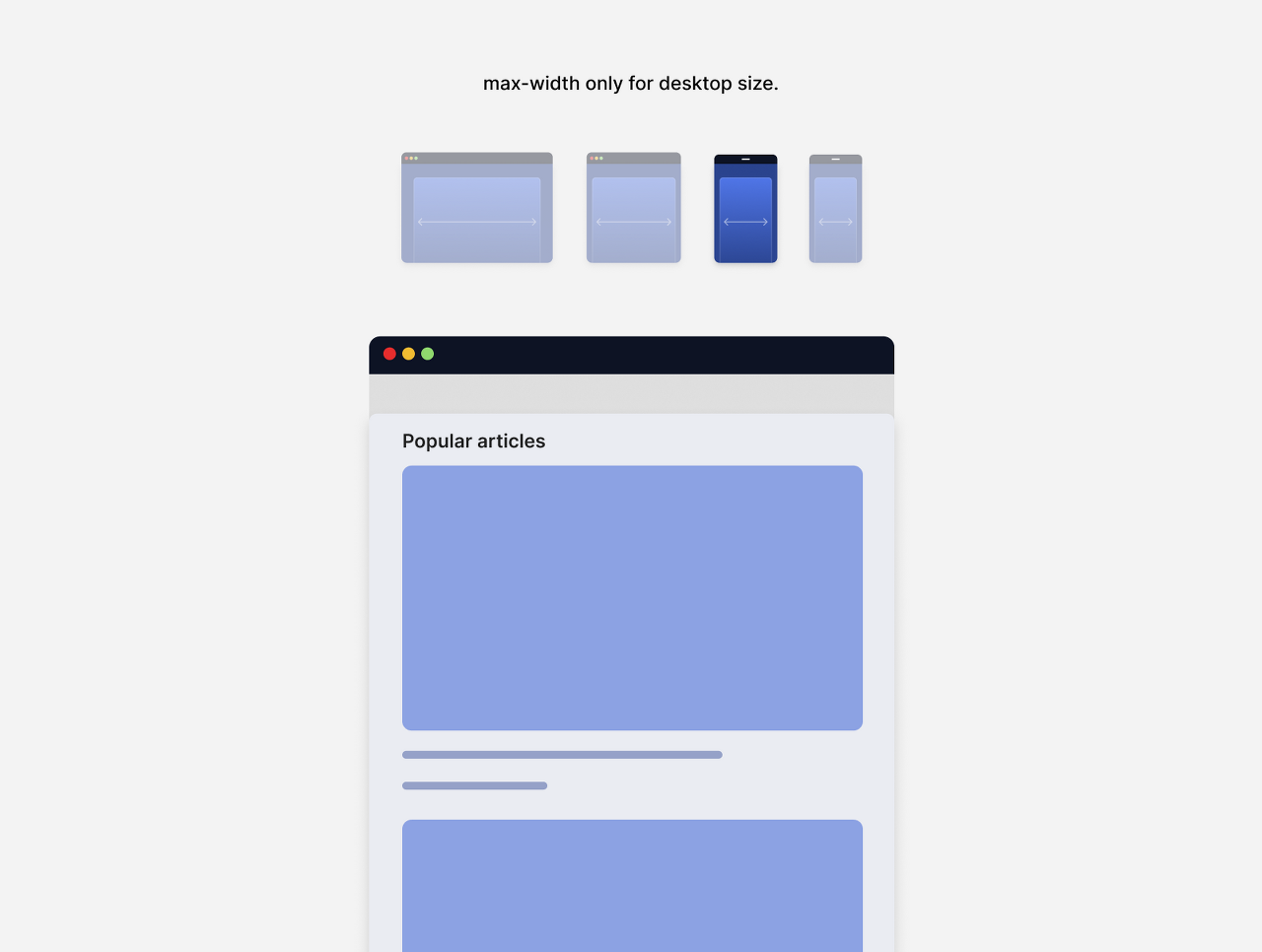
위와 같이 사용하면 항상 공간이 제한됩니다 .container. 다음 그림을 참고.

뷰포트 너비가 작아지면 max-width컨테이너가 뷰포트보다 더 작은 너비가 되도록 합니다. 이 경우 컨테이너를 화면의 전체 너비로 확장하는 것이 훨씬 좋습니다.
max-width와이드 스크린에 매우 큰 컨테이너가 있는 것을 피하기 위해 하나만 필요합니다 .
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}

더 자세한 예를 보여드리겠습니다.
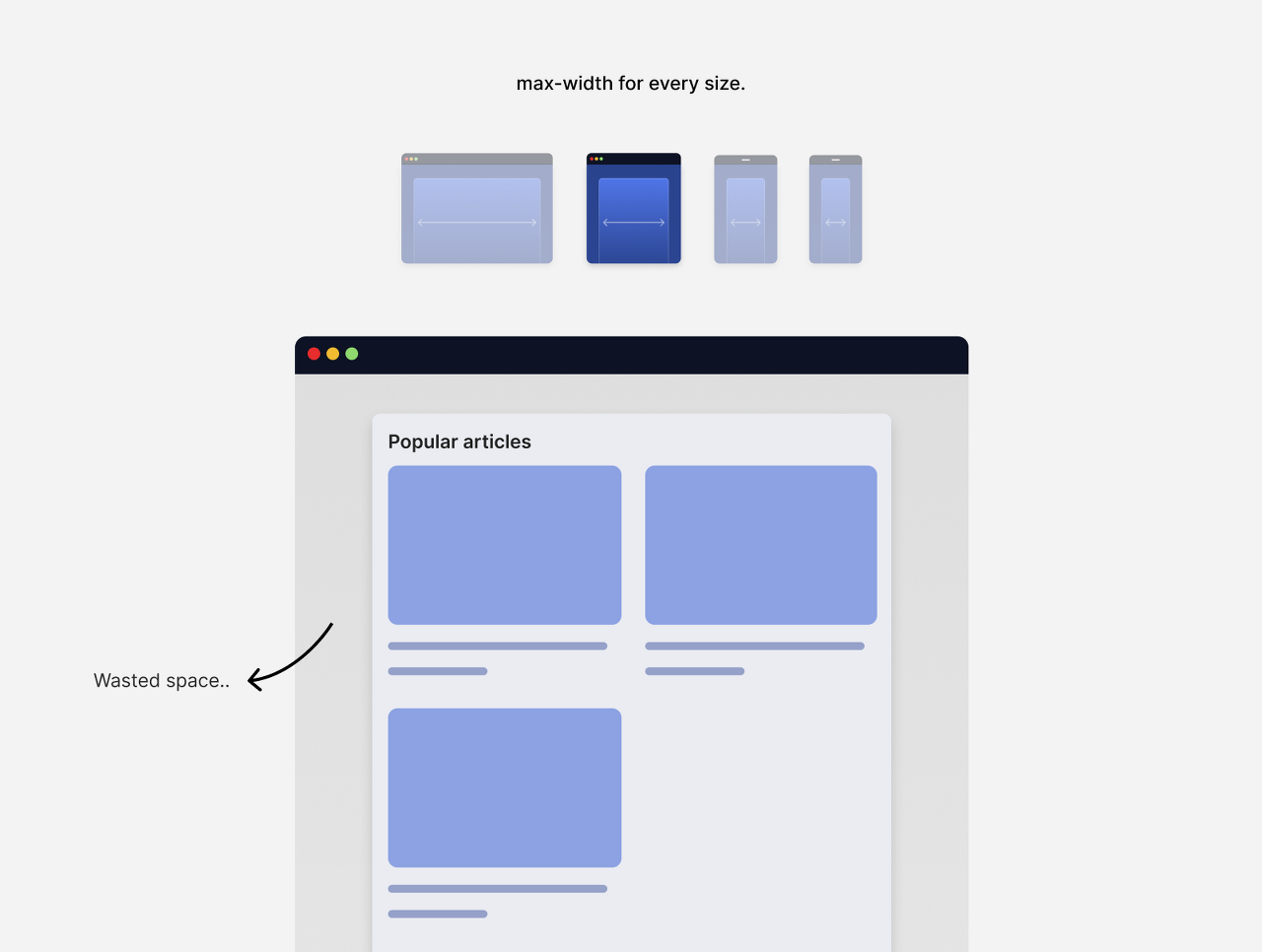
카드 그리드가 있다고 가정합니다. 첫 번째 경우에는 여러 번 .container변경되는 환경에 살고 있습니다 .max-width

태블릿과 같은 보기에서 컨테이너는 에 의해 제한되어 max-width상당한 양의 빈 공간이 남습니다.

양쪽에 큰 공백이 있습니다. Container에 사용하는 것이 더 좋지 않습니까? 우리가 그것을 태블릿 크기로 보고 있다는 것을 고려하면.
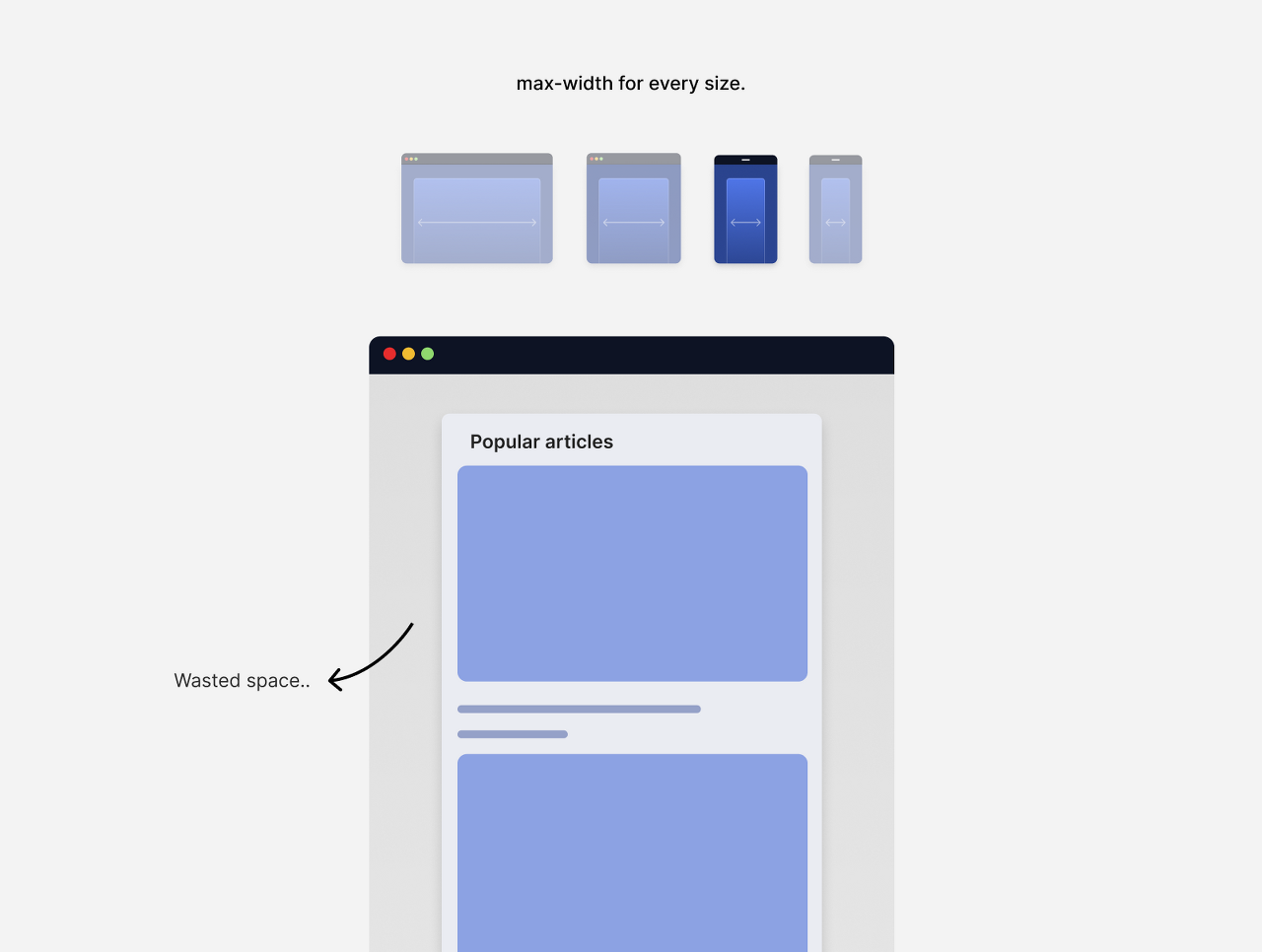
더 작은 뷰포트에서 디자인을 볼 때 여전히 양쪽에 공백이 있습니다.

더 나은 방법이 있을까요? 그것은 낭비되는 여백의 적당한 크기입니다. 2023년에 그것을 시행해야 할 타당한 이유를 찾을 수 없습니다.
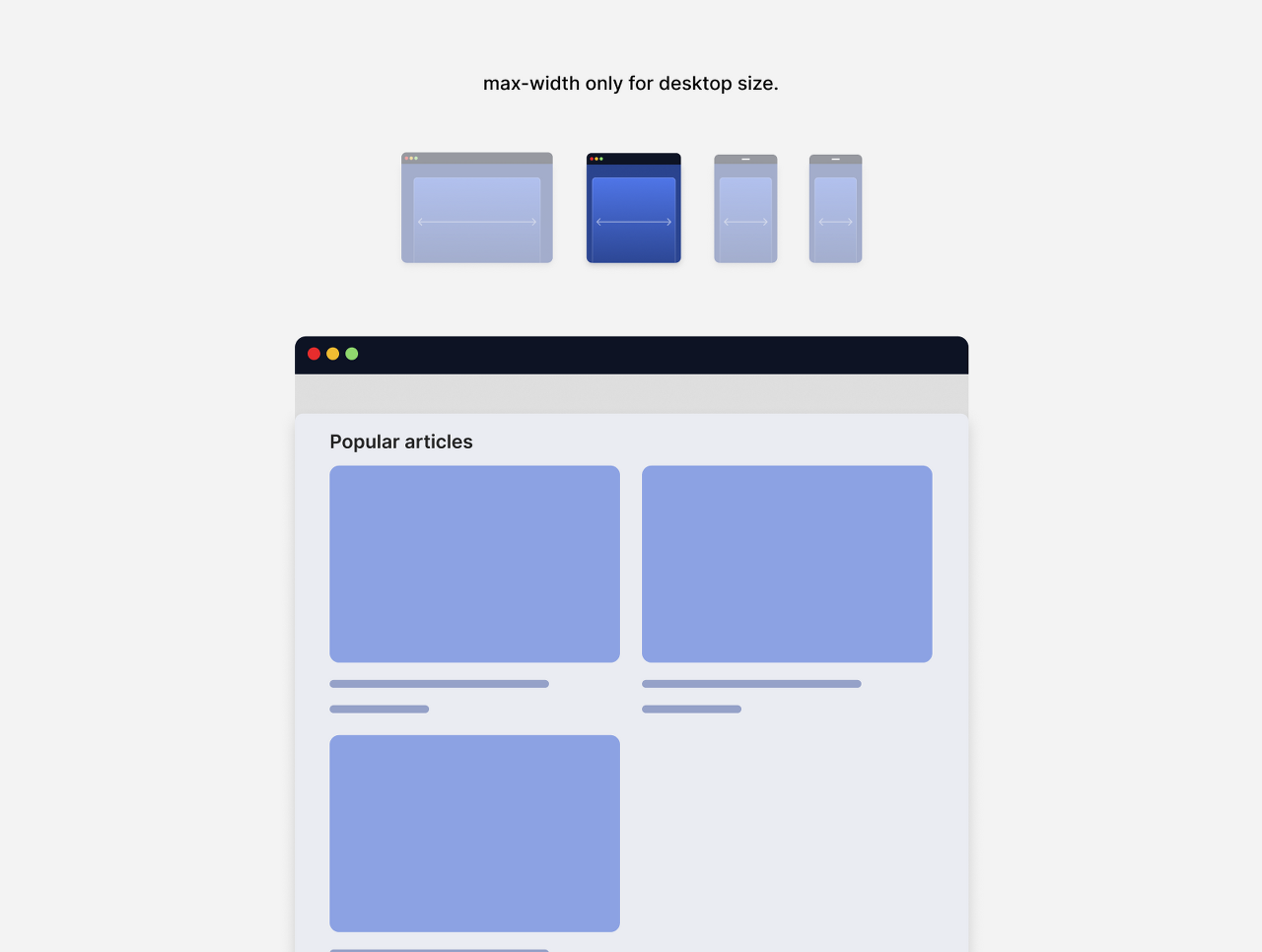
더 작은 뷰포트용 을 제거하면 max-width컨테이너가 전체 뷰포트 너비를 차지하게 됩니다.

더 작은 크기의 경우:

반응형 디자인과 눈길을 끌지 못하는 웹사이트
반응형 디자인이 눈길을 끌지 못하는 웹사이트를 만드는 것과 관련이 있다는 사실을 무시할 수 없습니다. 이는 부트스트랩 테마를 기반으로 테마를 구축하는 데 적용됩니다.
많은 웹사이트가 똑같이 보이기 시작했습니다. 2016년 초 당시의 "반응형 디자인"을 반영한 트윗을 보았습니다 . 제 생각에는 이것은 CSS Bootstrap의 인기 때문입니다.
가능한 두 웹사이트 중 현재 디자인하고 있는 웹사이트는 무엇입니까?

웃기지만 현실적이지 않나요?
이렇게 만든 반응형 디자인은 쉽고 예측 가능한 프로세스처럼 보입니다. 나도 그 스타일에 영향을 받은 디자이너 중 한 명이었다. 지금은 그 시절을 기억하는 것이 이상합니다.
현재 CSS 기능은 모든 화면 크기에서 무엇이든 가능하도록 강력해졌습니다.
다른 관점에서 반응형 디자인을 탐색할 준비가 되셨습니까? 갑시다.
웹은 기본적으로 반응형입니다.
가장 먼저 해야 할 일, 맞죠? 저에게는 웹이 기본적으로 반응형이라고 생각합니다. 생각해 보면 CSS 없이 HTML 요소를 추가하는 것은 모든 화면 크기에서 작동합니다.
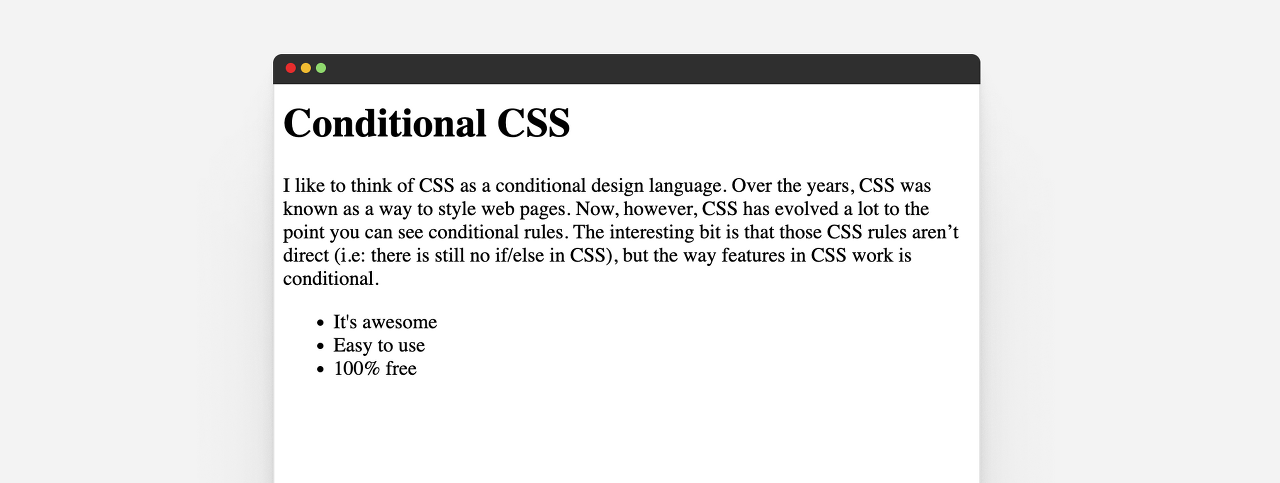
다음은 제목, 단락 및 목록을 추가하는 예입니다.

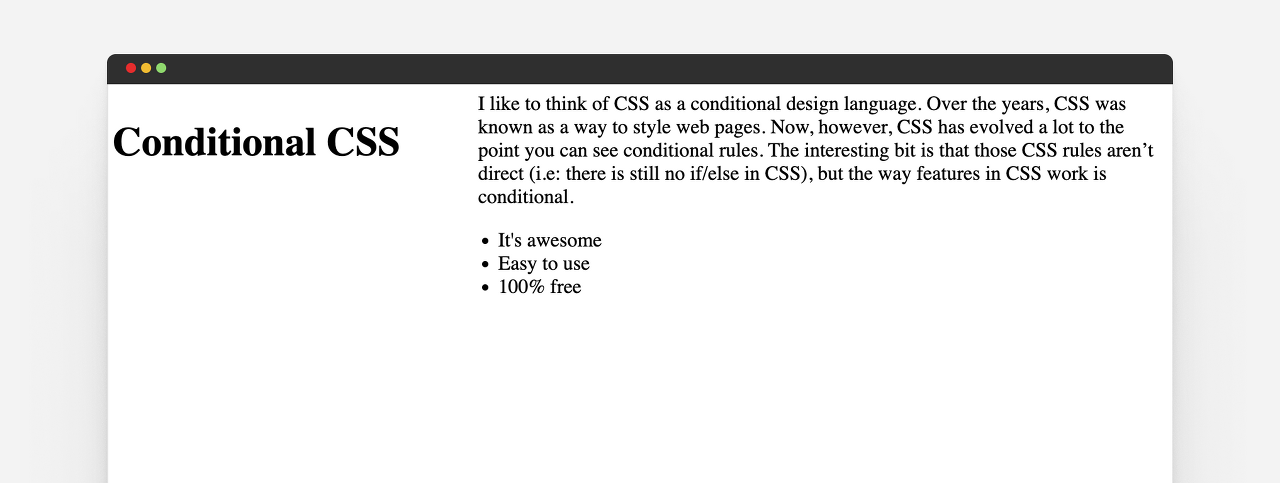
서로 옆으로 이동하기로 결정할 때까지 기본적으로 반응합니다. 다음 CSS를 추가했다고 가정해 보겠습니다.
body {
display: grid;
grid-template-columns: 1fr 2fr;
grid-gap: 1rem;
}
ul {
grid-column: 2/3;
padding-left: 1rem;
}

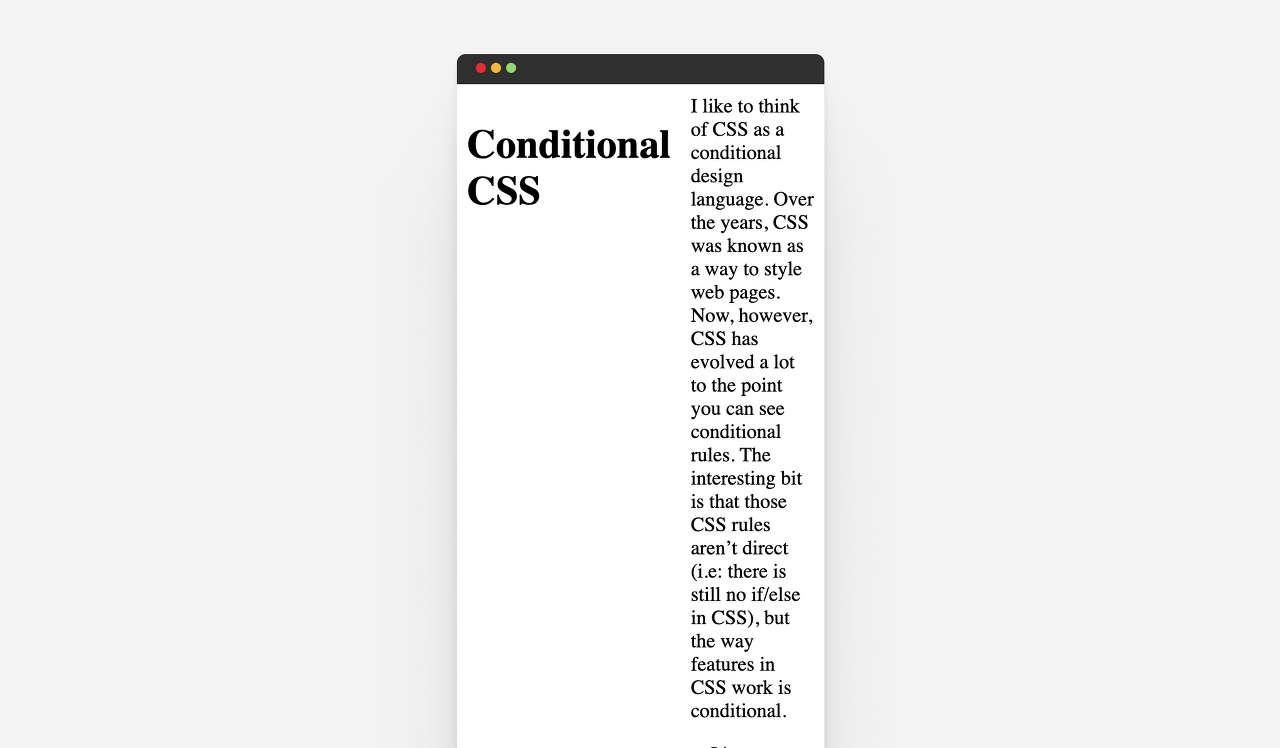
위 그림에서 잘 보이시죠? 그러나 더 작은 크기로 크기를 조정하면 재미가 시작됩니다.

따라서 우리가 레이아웃 디자인을 창의적으로 시작하지 않는 한 웹은 기본적으로 반응형입니다.
2023년 이후의 반응형 디자인
미디어 쿼리 측면에서 반응형 디자인을 생각하는 대신 이러한 범주의 반응형 디자인을 생각하고 싶습니다.
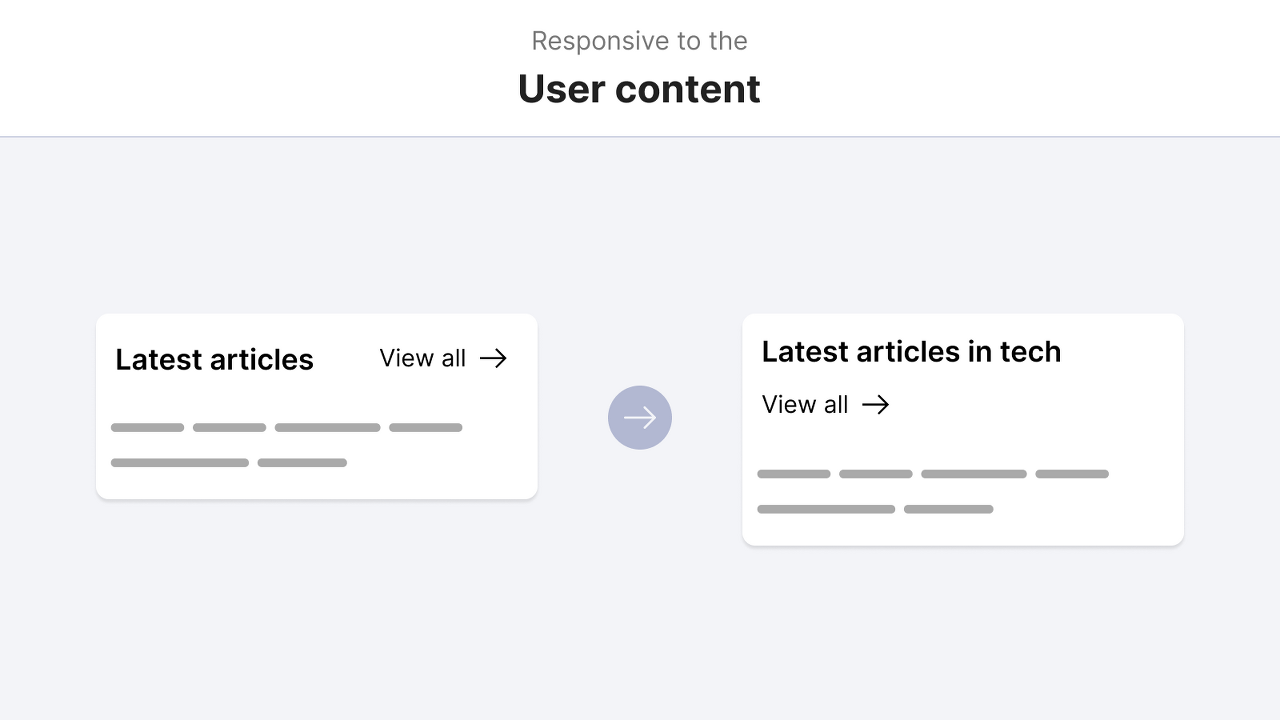
Responsive to Content (컨텐츠에 반응)
다양한 콘텐츠 길이를 처리할 수 있는 CSS를 작성함으로써 사용자가 다른 콘텐츠를 추가했다고 해서 UI가 작동하고 중단되지 않도록 할 수 있습니다.

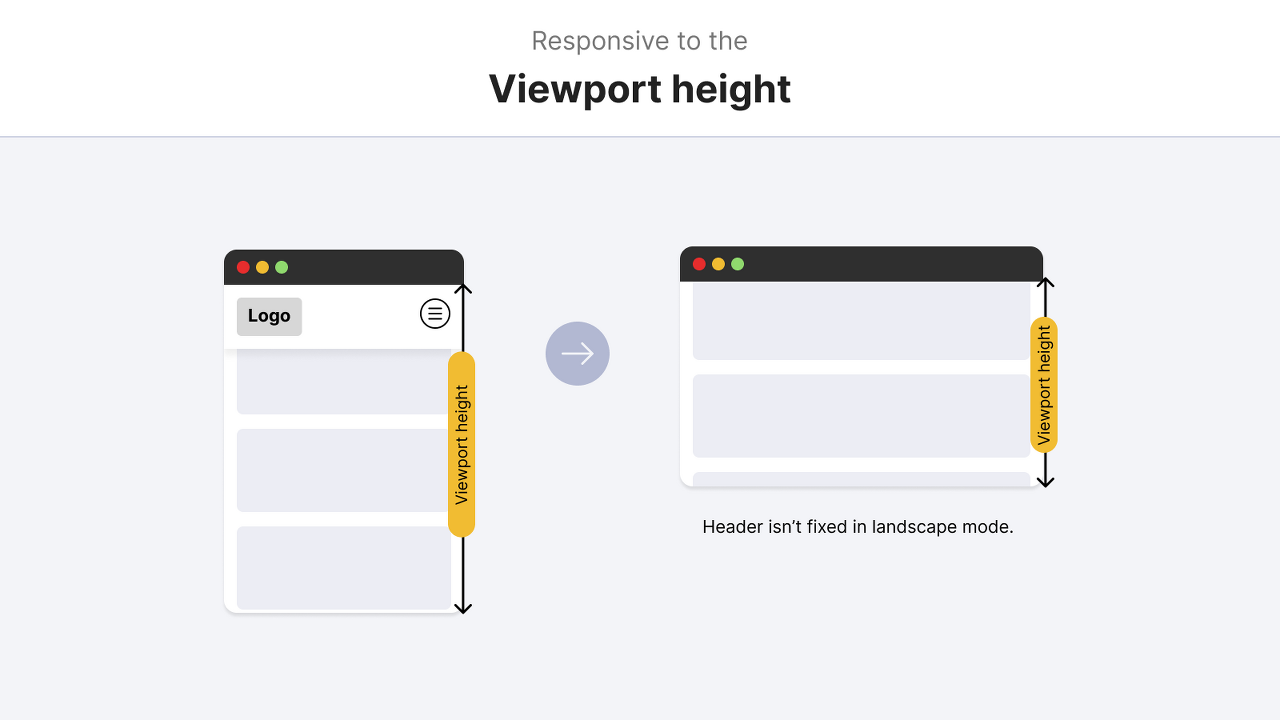
Responsive to The Viewport (뷰포트에 반응)
구성 요소가 뷰포트에서만 작동해야 합니까? 이는 사이트 머리글, 바닥글 및 전체 너비 섹션에 적용될 수 있습니다. 뷰포트 크기에 따라 작동해야 합니다.

그리고 뷰포트는 너비에 관한 것이 아닙니다. 또한 경우에 따라 높이를 쿼리해야 합니다.
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}

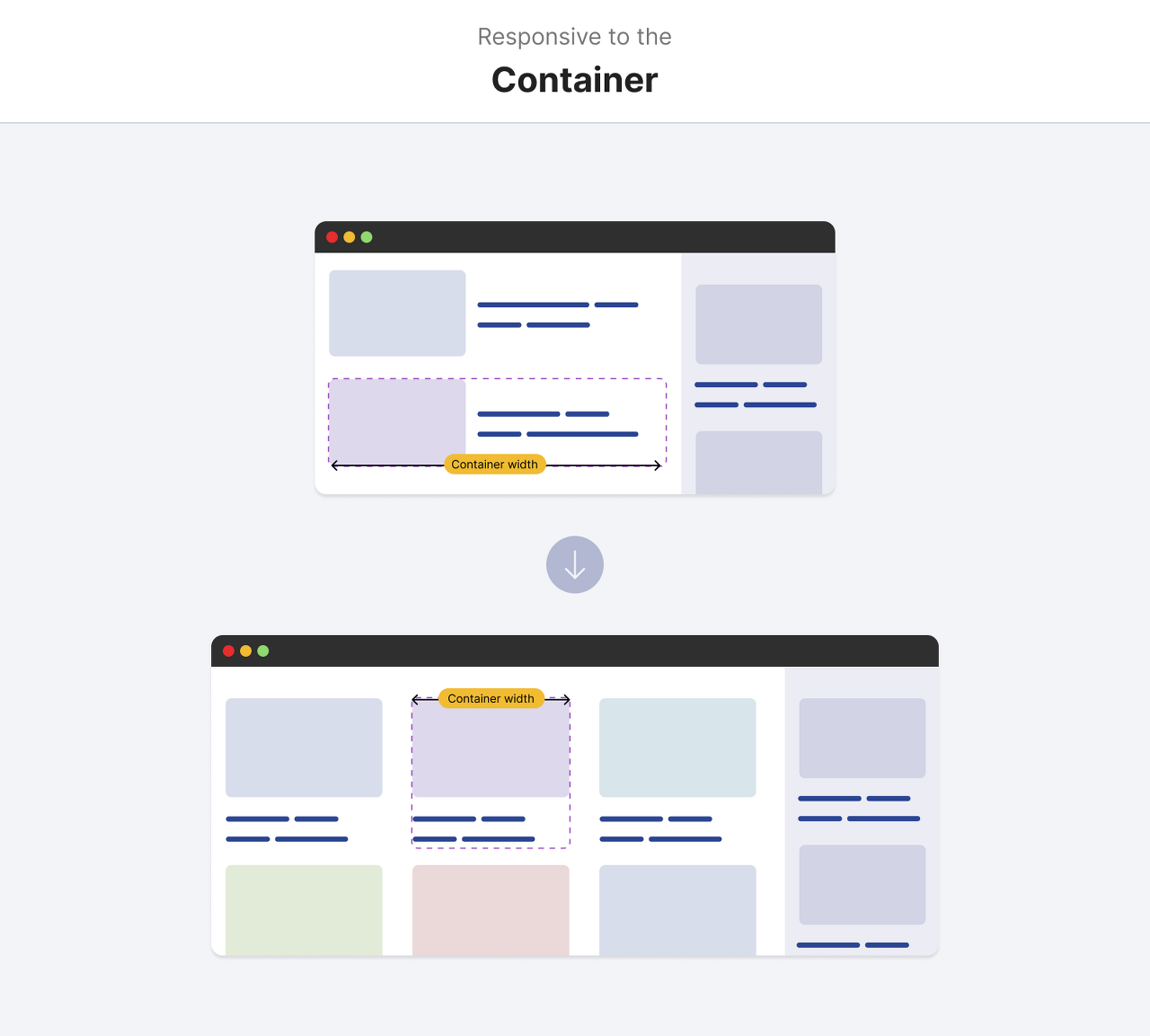
Responsive to The Container (컨테이너에 반응)
구성 요소가 문서의 위치에 따라 스타일을 변경해야 하는 경우 컨테이너 쿼리가 유용합니다.

Responsive to The User Preferences (사용자 선호도에 반응)
특정 사용자 기본 설정에 따라 구성 요소를 변경해야 합니까? 예: 테마 변경, 글꼴 크기, 축소, 움직임 감소.

현재 반응형 디자인에 대해 어떻게 생각하고 있습니까?
반응형 웹사이트를 구축하는 것은 웹사이트를 핵심적으로 유연하게 만드는 것입니다. 유체는 너무 많은 것을 의미합니다.
- Container Queries (컨테이너 쿼리)
- Wrapping (래핑)
- Element Sizing (요소 크기 조정)
- Font Sizes (글꼴 크기)
- Spacing (간격)
- Available Space (사용 가능한 공간)
- Logical Properties (논리적 속성)
Flexbox, 그리드 및 clamp()비교 기능과 같은 CSS 기능을 사용하여 특정 상황에서 수행할 작업을 브라우저에 지시할 수 있습니다. 디자인의 모든 세부 사항을 수동으로 처리할 필요가 없습니다.

구성 요소를 구축하는 동안 작업하는 동안 유동적 사고 방식을 유지하는 것을 선호합니다. 예를 들어 보겠습니다.
A Basic Example (기본적인 예)
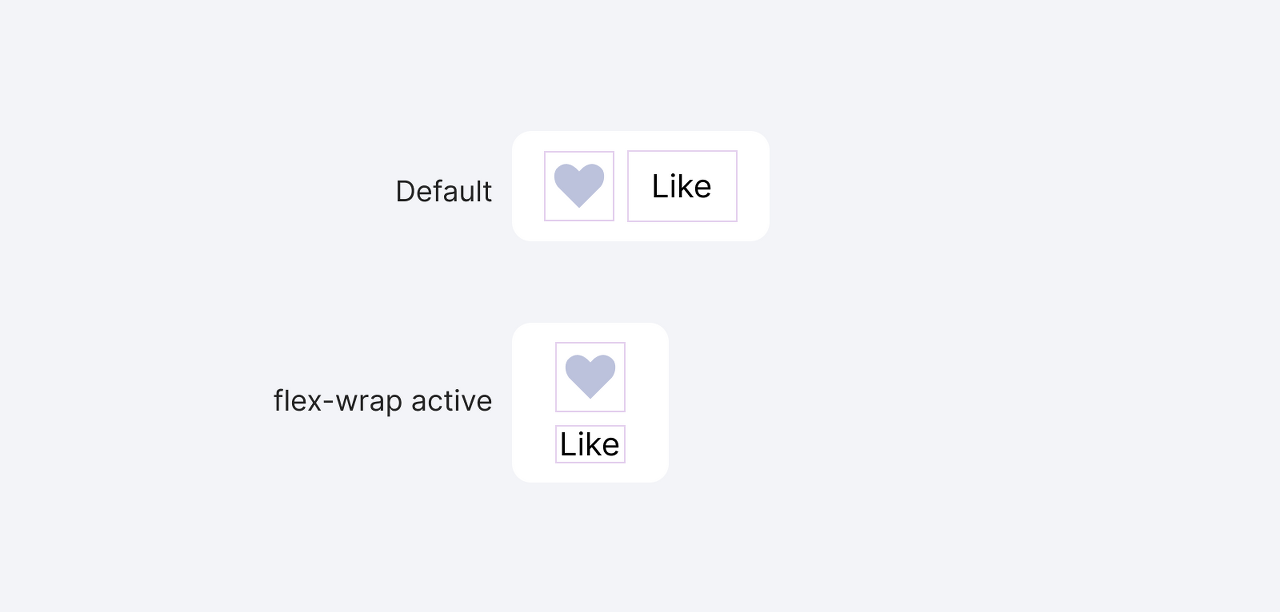
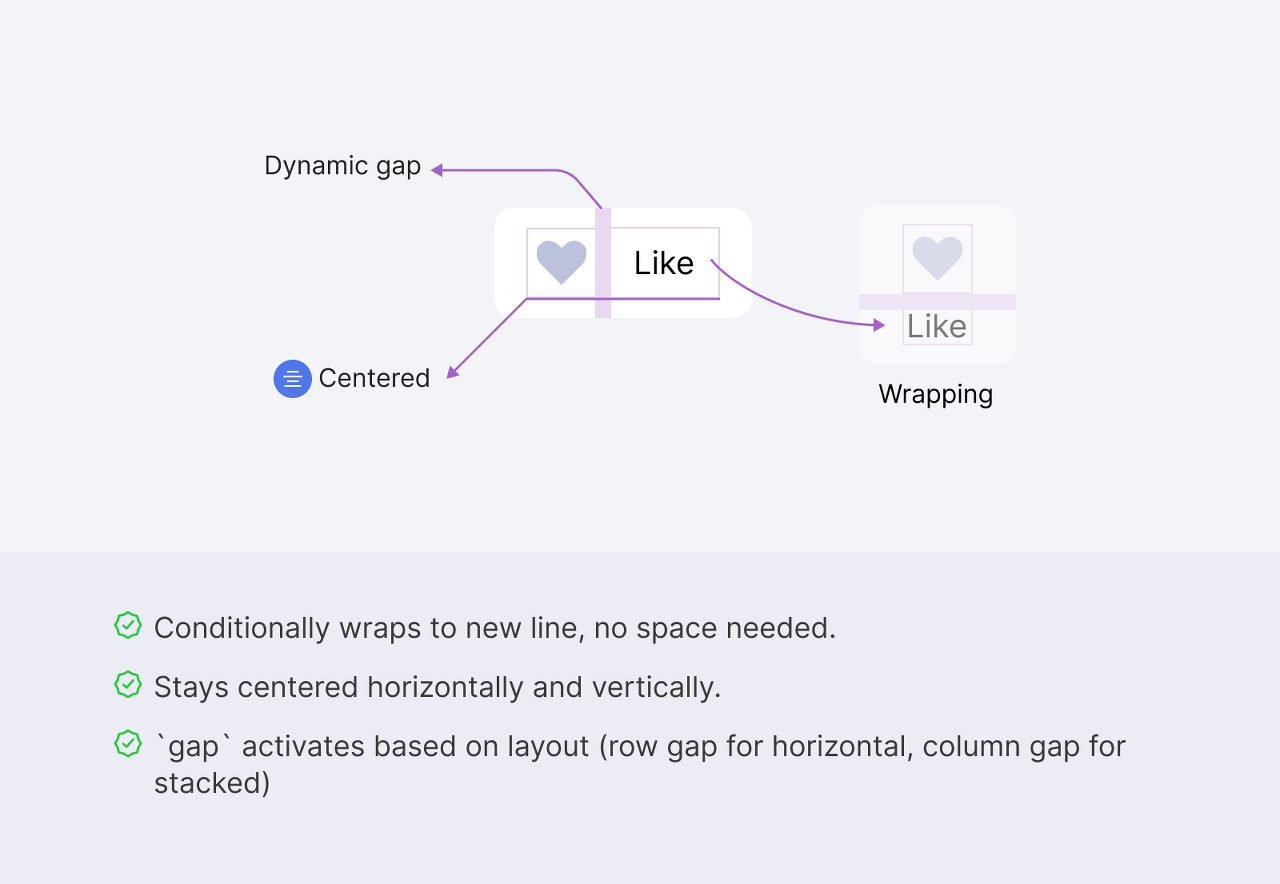
최신 CSS는 미디어 쿼리에 완전히 의존하지 않고 반응형 스타일을 작성할 수 있는 방법을 제공합니다. 예를 들어, 이 flex-wrap속성은 충분한 공간이 있을 때 형제의 래핑을 허용하는 데 유용합니다.
.reaction-button {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
gap: 0.5rem;
}

여기에 세 가지 좋은 세부 사항이 있습니다.
- 조건부로 새 줄로 래핑됩니다. 공간 없음? 좋아요, 물건을 포장하세요.
- 가로 및 세로 스타일 모두에서 중심을 유지합니다.
- gap주문형 작품 . 수평인 경우 행 간격만 활성화됩니다. 쌓이면 1열이 작동합니다.

위의 모든 것이 미디어 쿼리를 사용하지 않고 만들어졌다는 것이 흥미 롭습니다. 같은 생각을 더 큰 구성 요소에 적용해 봅시다.
Mordern Ways To Build Responsive Layouts (반응형 레이아웃 현대적인 방법)
CSS는 요즘 매우 강력해지고 있습니다. CSS 변수, flexbox 및 그리드를 훌륭하게 지원합니다. 선택기 및 컨테이너 쿼리 와 같은 최신 기능은 :has최신 브라우저에서 모두 지원됩니다(거의).
이는 반응형 디자인의 미래가 바뀔 것임을 의미합니다. 전체 페이지를 반응형으로 취급하는 것이 아닙니다. 대신 구성 요소에 대한 반응형 CSS를 작성하고 브라우저가 자체 작업을 수행하여 구성 요소가 특정 스타일을 가져야 하는 시기를 결정하도록 할 것입니다.
다음 섹션에서는 특정 최신 CSS 기능에 대해 설명하고 진정한 반응형 디자인을 작성하는 데 어떻게 도움이 되는지 설명합니다. 그들 중 일부는 미디어 쿼리가 전혀 필요하지 않습니다.
CSS Flexbox (플렉스박스 레이아웃)
이전 예제와 마찬가지로 flex-wrap속성을 사용하여 플렉스 항목이 새 줄로 래핑되도록 할 수 있으며 flex각 플렉스 항목에 대한 값을 지정하여 이를 제어할 수 있습니다.
이는 강력하며 반응형 구성 요소의 기반을 구축하는 데 도움이 될 수 있습니다.
기사 구성 요소의 레이아웃 구축
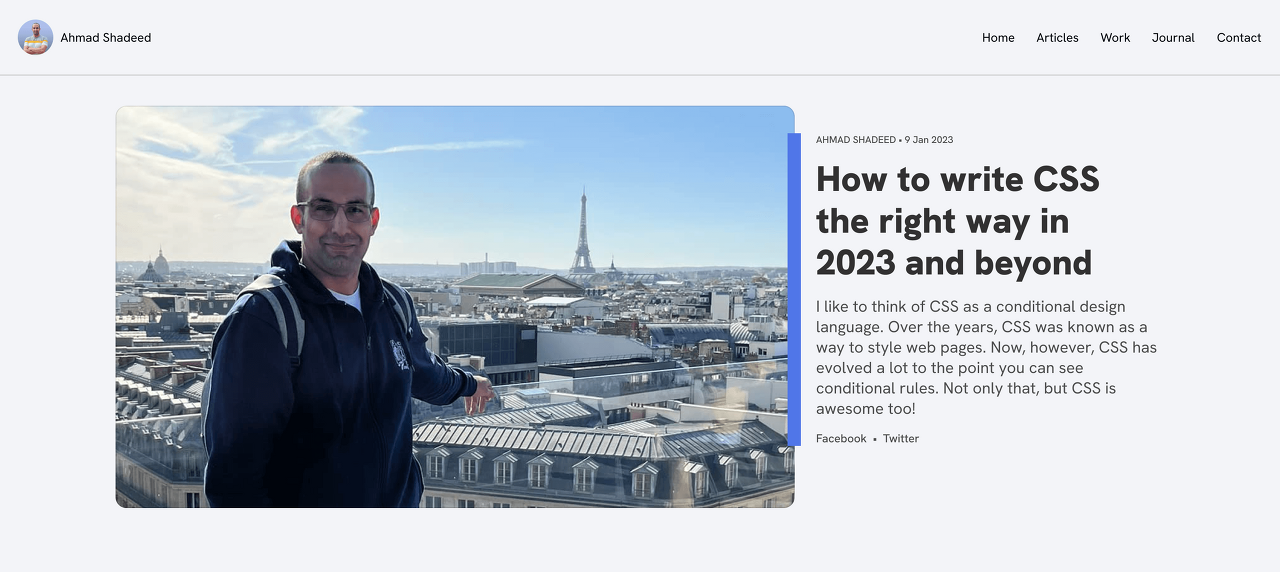
이 예에서는 왼쪽에 이미지가 있고 오른쪽에 콘텐츠가 포함된 카드 구성 요소가 있습니다.

이전 예제와 마찬가지로 flexbox는 이를 기반으로 완벽하게 작동합니다. 제목, 이미지, 여백 등에 대한 기본 스타일을 작성했다고 가정하면 다음과 같이 끝낼 수 있습니다.

다음으로 레이아웃 작업을 시작할 수 있습니다. 래핑의 이점을 얻기 위해 기본적으로 flexbox를 사용합니다.
.c-card {
display: flex;
}

이제 카드의 썸네일과 콘텐츠가 서로 옆에 있습니다. 다음은 래핑을 허용하고 기본 정렬을 재설정하는 것입니다.
.c-card {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
}
동일한 초기 결과로 돌아왔습니다! 괜찮습니다. 해결하겠습니다.

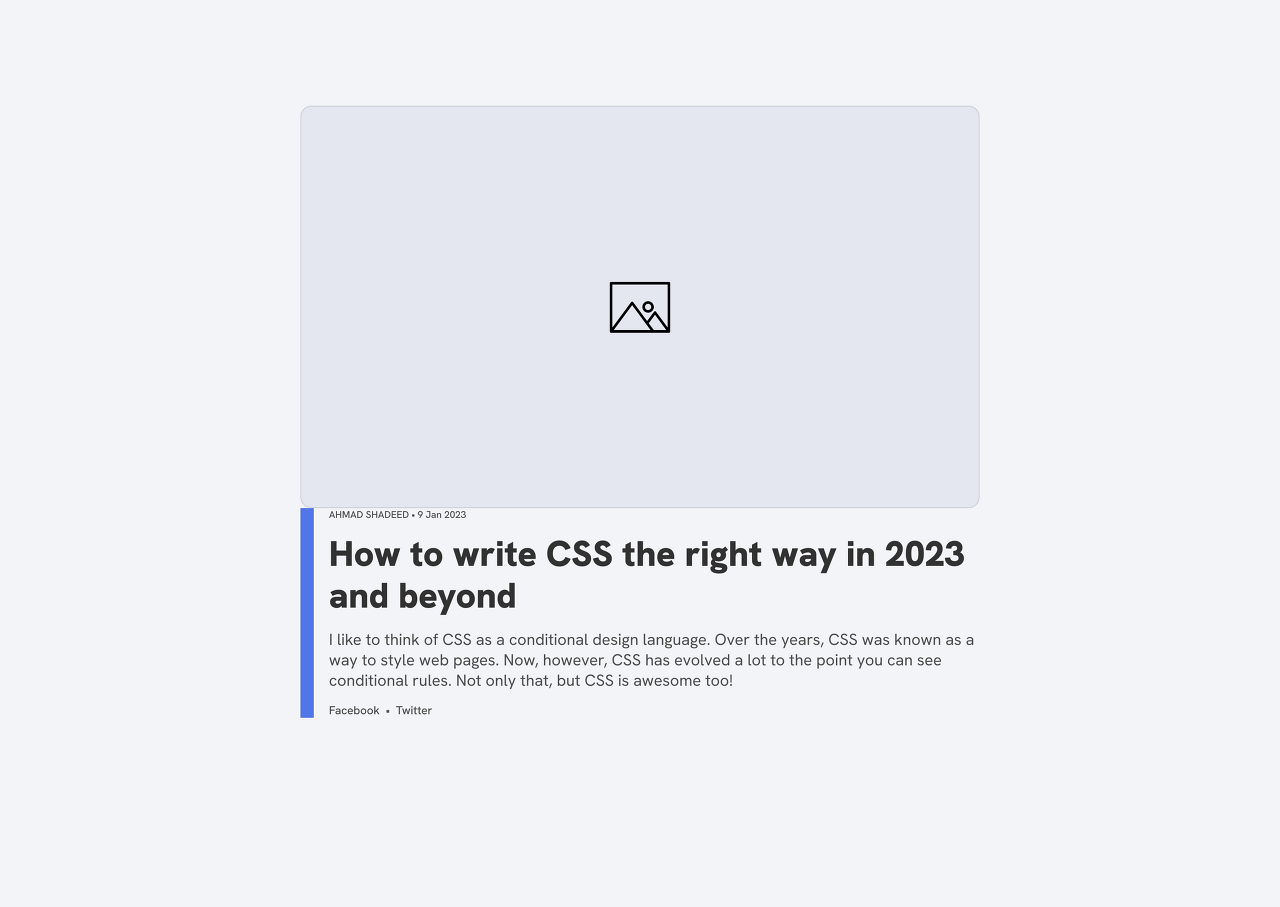
이는 이미지가 너무 커서 결과적으로 새 줄로 래핑되기 때문에 발생합니다.
다음에 해야 할 일은 강력한 속성을 사용하여 항목을 래핑할 시기를 브라우저에flex 지시하는 것입니다 .
.c-article__thumb {
flex: 1 1 550px;
}
.c-article__content {
flex: 1 1 350px;
}
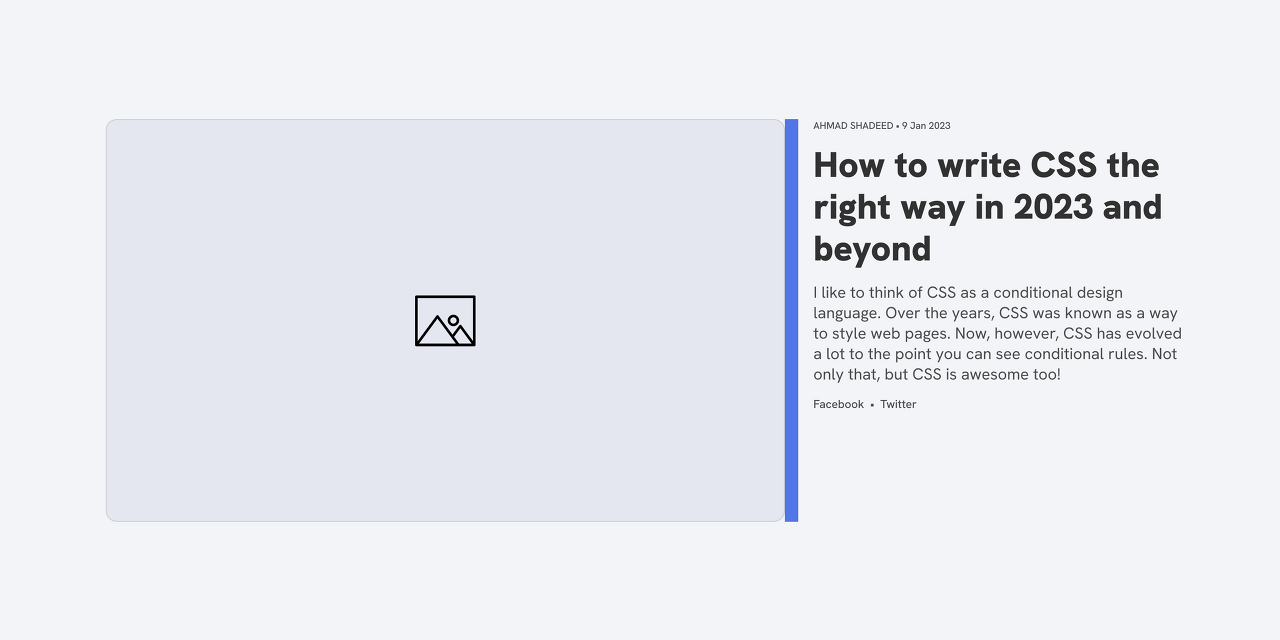
아이디어는 flex사용 가능한 공간에 따라 항목을 늘리거나 줄이는 데 사용할 수 있다는 것입니다.
당신은 그것을 볼 수 있습니까? 반응형 디자인은 더 이상 미디어 쿼리에 관한 것이 아닙니다.
.c-card {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
}
.c-article__thumb {
flex: 1 1 550px;
}
.c-article__content {
flex: 1 1 350px;
}

wrap-reverse썸네일 대 콘텐츠의 순서를 뒤집는 데 사용할 수도 있습니다 .
.c-card {
display: flex;
flex-wrap: wrap-reverse;
align-items: flex-start;
}

카드에 대해 동일한 접근 방식을 사용할 수 있을 뿐만 아니라 말 그대로 다른 모든 것에 사용할 수 있습니다.
Section Header (섹션 헤더)
Chris Coyier는 그의 훌륭한 기사에서 Alignment Shifting Wrapping 이라고 불렀습니다. Chris의 기사에서 영감을 얻은 다음 예를 고려하십시오.
제목과 링크가 포함된 섹션 헤더가 있는 섹션이 있습니다.

공간이 충분하지 않으면 제목을 새 줄로 줄 바꿈해야 합니다. 필요한 것은 다음과 같습니다.
.section-header {
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
.section-header__title {
flex: 1 1 400px;
}
제목의 값 400px은 래핑을 발생시키는 사용자 지정 중단점입니다. 제목이 400px 이하이면 줄 바꿈됩니다.
미디어 쿼리를 사용하면 다음과 같이 수행할 수 있습니다.
@media (min-width: 650px) {
.section-header {
display: flex;
/* No wrapping is needed */
}
}
이것은 다른 래퍼에서 섹션 헤더를 사용해야 할 때까지 잘 작동합니다. 예를 들어, 메인 섹션과 제쳐두고.
이 flex-wrap솔루션을 사용하면 여백과 같은 작은 컨테이너에 사용되는 경우에도 섹션 헤더가 작동할 수 있습니다.

항목이 서로 너무 가까우면 항목이 동적으로 래핑되고 레이아웃에서 이상한 일이 발생하지 않습니다.

미디어 쿼리 중에는 Aside 요소 내의 섹션 헤더를 대상으로 하는 변형 클래스를 사용해야 합니다.
@media (min-width: 800px) {
.section-header--aside {
display: flex;
/* No wrapping is needed */
}
}
이것은 나에게 해킹으로 간주됩니다. 모든 경우에 작동하지는 않습니다. 겨드랑이를 바꾸는 순간 깨질지도 모릅니다.
참고: 이 문제는 컨테이너 쿼리를 사용하면 훨씬 더 잘 해결할 수 있습니다. 이 기사의 뒷부분에서 설명하겠습니다.
CSS Grid Layout (그리드 레이아웃)
오늘날 고도로 사용자 정의 가능한 그리드 레이아웃을 구축할 수 있습니다. 결국 책을 쓰게 될 수도 있기 때문에 CSS 그리드에 대한 모든 것을 설명하지는 않겠지만 현재 모든 브라우저에서 지원되는 몇 가지 사항을 공유하겠습니다.
다음 예를 고려하십시오.

이것은 CSS 그리드 영역 에 대한 내 기사의 예입니다 . 이것은 제가 몇 년 전에 작업한 프로젝트에서 가져온 것입니다. 팀은 레이아웃의 두 가지 변형이 필요했고 작업에 CSS 그리드보다 더 나은 것을 생각할 수 없었습니다.
<div class="c-newspaper">
<article class="c-article c-article--1"></article>
<article class="c-article c-article--2"></article>
<article class="c-article c-article--featured"></article>
<article class="c-article c-article--3"></article>
<article class="c-article c-article--4"></article>
<article class="c-article c-article--5"></article>
<article class="c-article c-article--6"></article>
<article class="c-article c-article--7"></article>
</div>
.c-newspaper {
display: grid;
grid-template-columns: 0.2fr 0.6fr 0.2fr;
grid-template-areas:
"item-1 featured item-2"
"item-3 featured item-4"
"item-5 item-6 item-7";
grid-gap: 1rem;
}
.c-article--1 {
grid-area: item-1;
}
.c-article--2 {
grid-area: item-2;
}
/*..And so on for other elements.. each one has a grid-area..*/
.c-article--7 {
grid-area: item-7;
}
.c-article--featured {
grid-area: featured;
}

두 번째 변형의 경우 템플릿 영역을 변경하기만 하면 됩니다.
.c-newspaper.variation-1 {
grid-template-areas:
"featured featured item-3"
"item-1 item-2 item-4"
"item-5 item-6 item-7";
}

더 작은 뷰포트에서는 템플릿 영역을 변경하기 위해 미디어 쿼리가 필요하지만 이는 강력합니다. 약간의 안내를 받으면 이 추천 편집 레이아웃에 대한 무제한 옵션 세트를 만들 수 있습니다.
CSS 그리드의 또 다른 유용한 기능은 minmax()기능입니다. 즉, 미디어 쿼리 없이 열의 너비를 동적으로 변경하는 그리드를 만들 수 있습니다.
다음 CSS를 고려하십시오.
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(290px, 1fr));
grid-gap: 1rem;
}
3열 그리드가 있고 뷰포트 크기가 작아지면 크기가 조정되기를 원합니다. minmax()와 섞인 기능은 그것에 auto-fill완벽합니다.
이 minmax()기능이 없으면 뷰포트 너비에 따라 열을 변경하기 위해 미디어 쿼리를 사용할 수밖에 없습니다.
간단한 예:
@media (min-width: 992px)
.wrapper__item {
width: 33%;
}
}
내 기사에서 minmax()에 대해 자세히 알아볼 수 있습니다 .
Fluid Sizing (유동형 사이징)
오늘날의 반응형 디자인에서 제가 가장 좋아하는 측면 중 하나는 유동적인 레이아웃을 구축하는 것입니다. 처음에는 뷰포트 단위를 사용하여 가능했지만 그렇게 완벽하지는 않았습니다. 제한을 추가하는 방법이 필요했습니다. 그렇지 않으면 큰 화면에서 글꼴 크기가 커질 수 있습니다.
h2 {
font-size: calc(1rem + 5vw);
}
/* If the viewport width is 2000px or more, limit
* the font size to 4rem.
*/
@media (min-width: 2000px) {
font-size: 4rem;
}
거의 3년 전에 우리는 CSS 비교 기능을 지원했습니다 . 미디어 쿼리 없이도 진정으로 유동적인 레이아웃을 구축할 수 있는 게임 체인저입니다.
다음 예를 고려하십시오.
h2 {
font-size: clamp(1rem, 0.5rem + 2.5vw, 3rem);
}
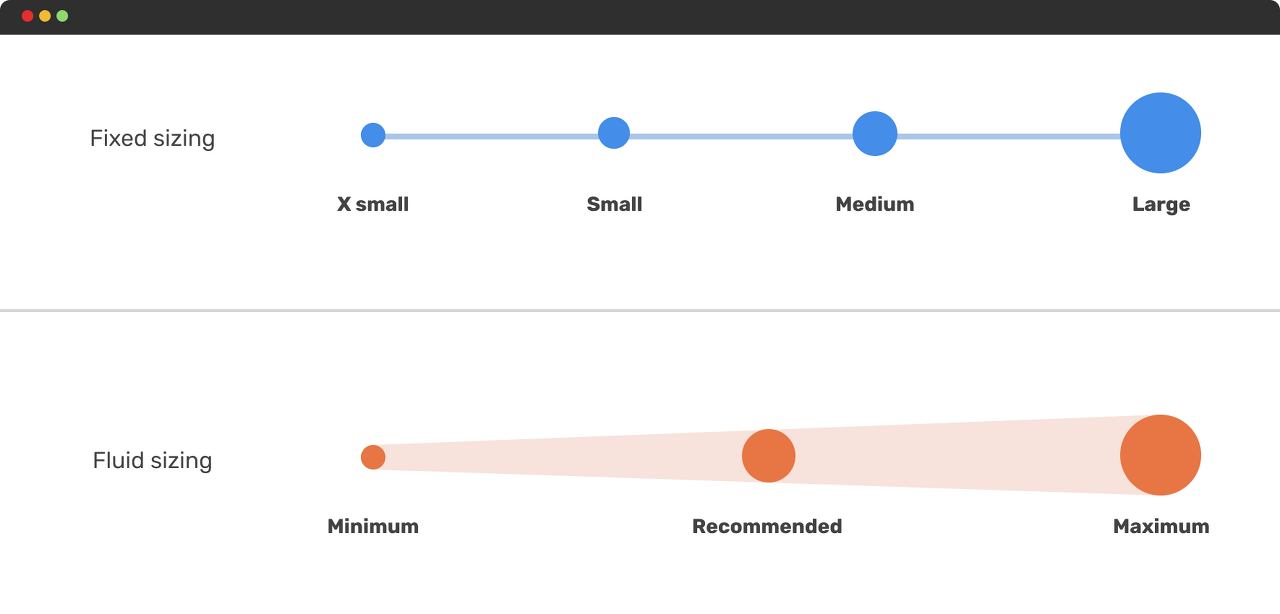
글꼴 크기는 뷰포트 너비에 따라 변경됩니다. 이것을 시각화하고 싶다면 다음 그림과 같을 수 있습니다.

미디어 쿼리로 그렇게 하려면 9개의 쿼리로 끝납니다. 당신은 그것을 상상할 수 있습니까? 전혀 실용적이지 않습니다. 웹 사이트 내의 많은 사용 사례에 대해 그렇게 한다고 상상해보세요. 악몽입니다!
옛날에는 이런 일을 하곤 했습니다.
h2 {
font-size: 1rem;
}
@media (min-width: 800px) {
h2 {
font-size: 2.5rem;
}
}
@media (min-width: 1400px) {
h2 {
font-size: 5rem;
}
}
유동적인 사이징을 통해 우리는 고정된 값에서 유동적인 값으로 생각을 전환할 것입니다. 브라우저에 최소 및 최대 값을 제공하고 나머지 작업을 수행하도록 하는 것으로 상상합니다.

유체 사이징이 실제로 빛을 발하는 몇 가지 예를 살펴보겠습니다.
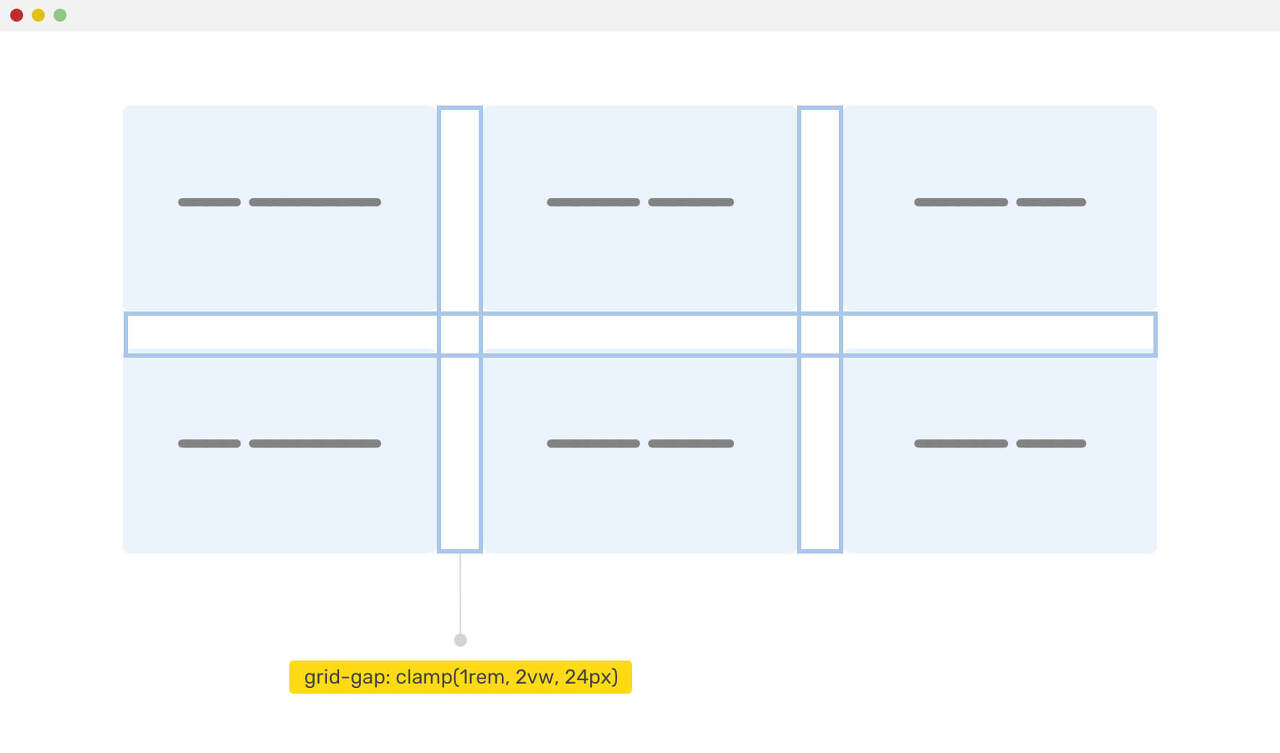
Dynamic Gap (다이나믹 갭)
속성을 사용하여 gap뷰포트 또는 컨테이너 크기에 따라 변경되는 동적 간격을 만들 수 있습니다.
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: clamp(1rem, 2vw, 24px);
}

영웅 섹션의 경우 뷰포트 크기에 따라 수직 패딩을 변경해야 할 수도 있습니다. 뷰포트 단위가 포함된 CSS는 clamp()이에 적합합니다.
.hero {
padding: clamp(2rem, 10vmax, 10rem) 1rem;
}

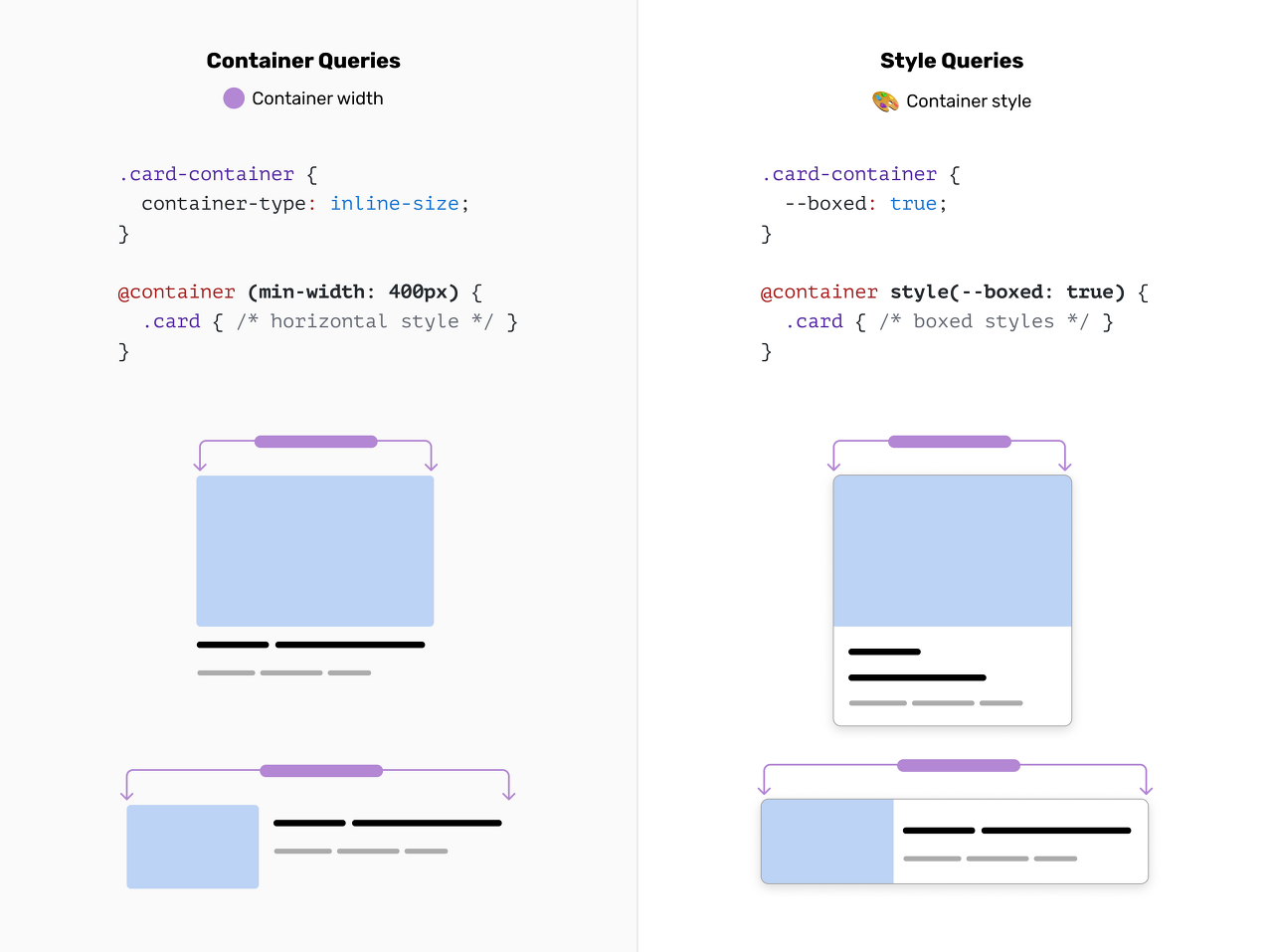
Size Container Queries (크기 컨테이너 쿼리)
이제 모든 브라우저에서 CSS 컨테이너 쿼리가 지원 됩니다. 2022년 8월에 Chrome에서 안정화되었습니다. 컨테이너의 너비를 기반으로 작동하고 이제 스타일 컨테이너 쿼리가 있기 때문에 "크기"라고 합니다.
이것은 게임 체인저이며 그것에 대해 글을 쓰는 동안 흥분을 억제할 수 없습니다. 즉, 구성 요소의 컨테이너 너비를 쿼리하는 방법을 제공합니다.
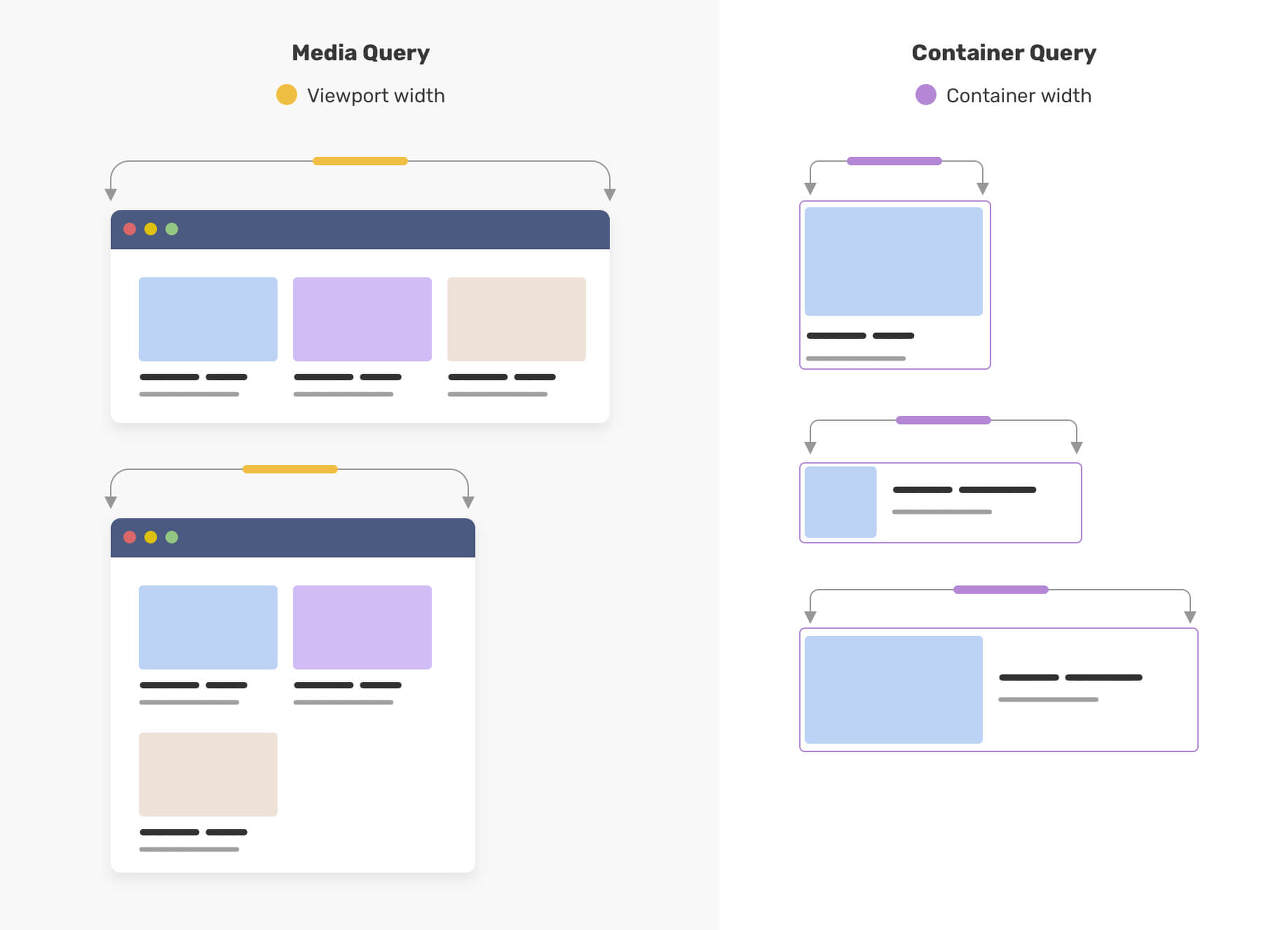
다음 그림을 고려하십시오.

왼쪽에서는 뷰포트 너비에 따라 카드가 변경되는 반면 오른쪽에서는 컨테이너 너비에 따라 카드가 변경되는 것을 확인하십시오.
몇 가지 사용 사례를 살펴보겠습니다.
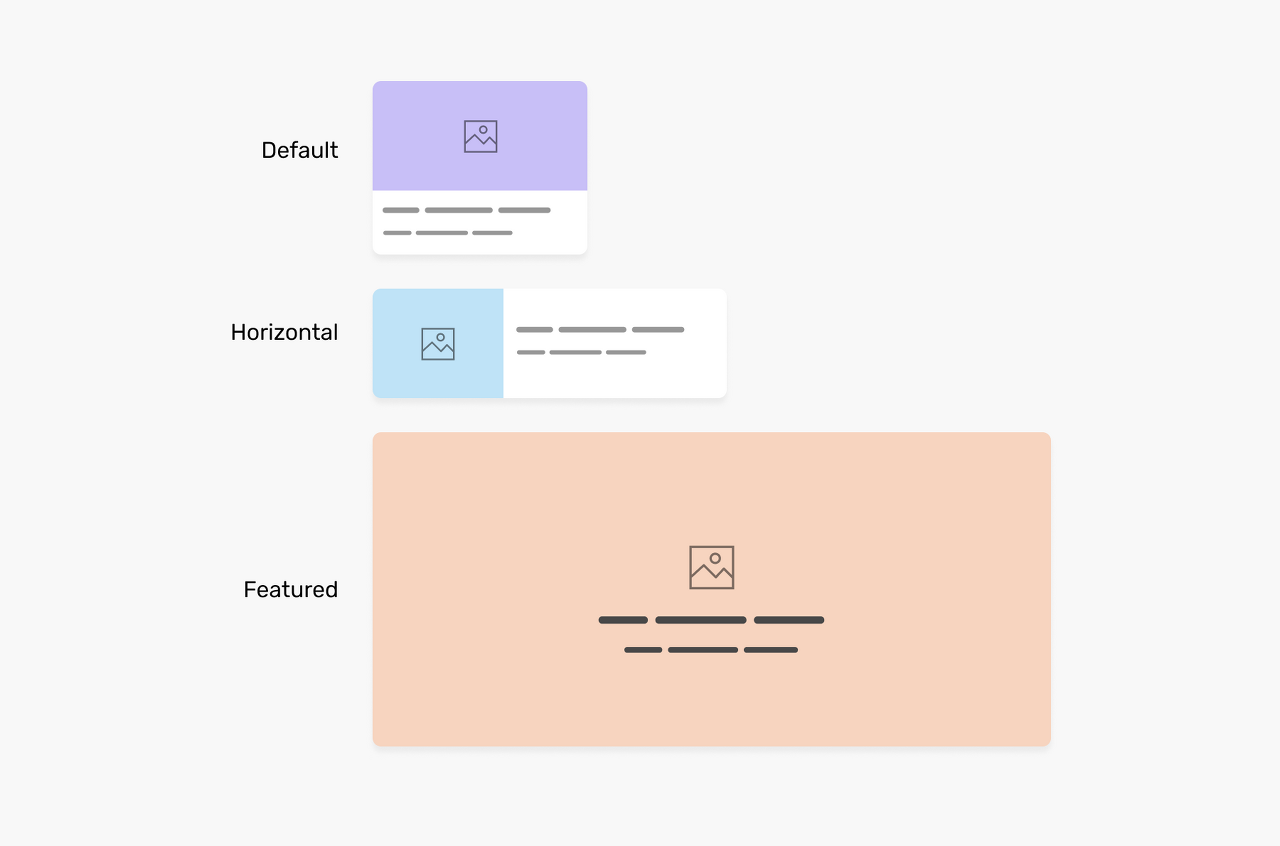
Article Component (기사 구성요소)
컨테이너 쿼리에 대해 제가 가장 좋아하는 사용 사례 중 하나는 기사 구성 요소입니다. 컨테이너 너비에 따라 4가지 스타일을 가질 수 있습니다.
- 기본적으로 카드 모양입니다.
- 작은 미리보기 이미지가 있는 가로형 카드입니다.
- 큰 축소판이 있는 가로 카드입니다.
- 상위 항목이 너무 크면 스타일이 영웅과 유사하여 추천 기사임을 나타냅니다.
데모를 확인하십시오 .
Pagination Component (페이징 구성 요소)
컨테이너 너비에 따라 다른 버전의 페이지 매김 구성 요소를 토글할 수 있습니다. 이를 통해 언제 한 변형에서 다른 변형으로 전환해야 하는지 더 확실하게 알 수 있습니다.

.wrapper {
container-type: inline-size;
}
@container (min-width: 250px) {
.pagination {
display: flex;
flex-wrap: wrap;
gap: 0.5rem;
}
.pagination li:not(:last-child) {
margin-bottom: 0;
}
}
@container (min-width: 500px) {
/* Styles when container >= 500px */
}
내 CSS 랩에서 컨테이너 쿼리에 대한 더 많은 사용 사례를 살펴보세요.
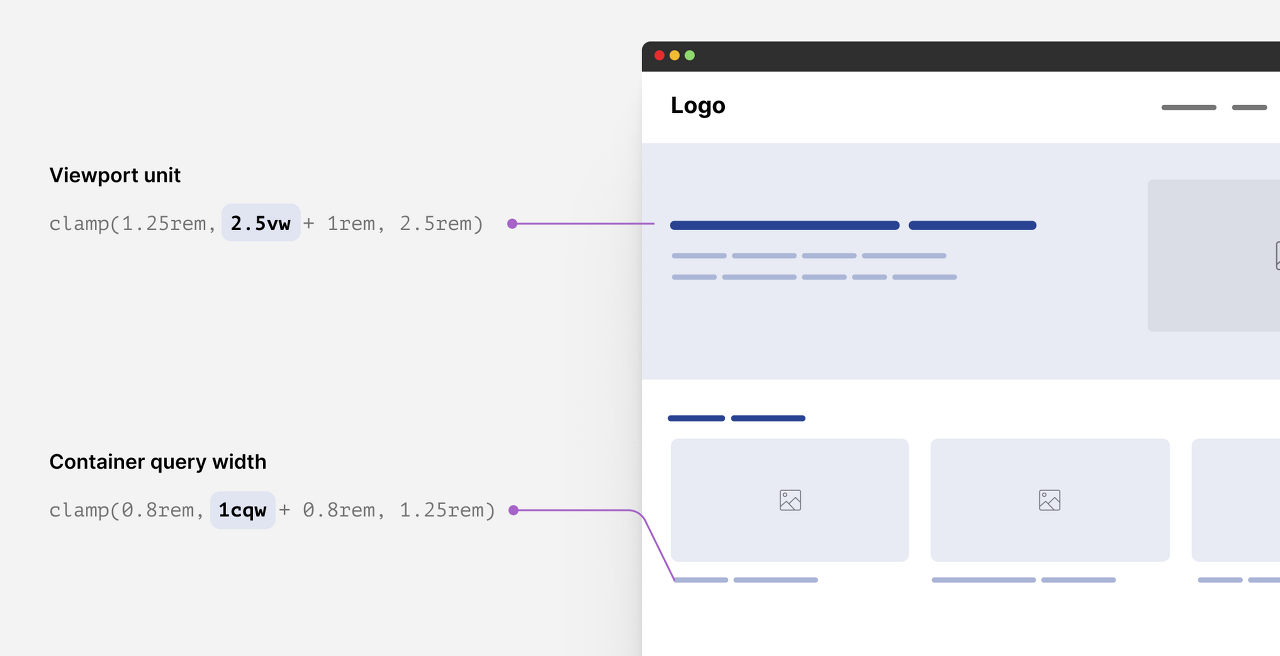
Size Container Queries Units (크기 컨테이너 쿼리 단위)
뷰포트가 아닌 컨테이너를 기반으로 유동적인 크기 조정을 원하면 어떻게 됩니까? 이것은 이제 컨테이너 쿼리로 가능합니다.
vw간단히 를 로 바꾸면 됩니다 cqw.
.c-article__title {
font-size: clamp(1.25rem, 2.5cqw + 1rem, 2.5rem);
}
.c-article__content > * + * {
margin-top: clamp(0.8rem, 1cqw + 0.8rem, 1.5rem);
}
컨테이너 쿼리 단위는 컨테이너 너비를 기준으로 작동합니다. 결과적으로 우리가 얻는 값은 훨씬 더 유동적이고 기대됩니다. 그렇게 하면 원하는 모든 구성 요소에서 사용할 수 있습니다.

이것은 매우 강력합니다.

Style Container Queries (스타일 컨테이너 쿼리)
이것은 여전히 브라우저에서 안정되지 않았지만 곧 Chrome에 제공될 예정입니다. 즉, 요소에 특정 CSS 변수가 있는지 확인하고 이를 기반으로 하위 항목의 스타일을 지정할 수 있습니다.

Component-Level Theme Switching (구성 요소 수준 테마 전환)
경우에 따라 구성 요소가 있는 위치에 따라 구성 요소의 테마를 전환해야 할 수도 있습니다.
다음 예에서 통계 구성 요소가 두 번째 섹션에 있는 경우 테마를 어둡게 변경하고 싶습니다.

다음과 같이 할 수 있습니다.
.special-wrapper {
--theme: dark;
container-name: stats;
}
@container stats style(--theme: dark) {
.stat {
/* Add the dark styles. */
}
}
스타일 쿼리 에 대해 자세히 알아보세요 .
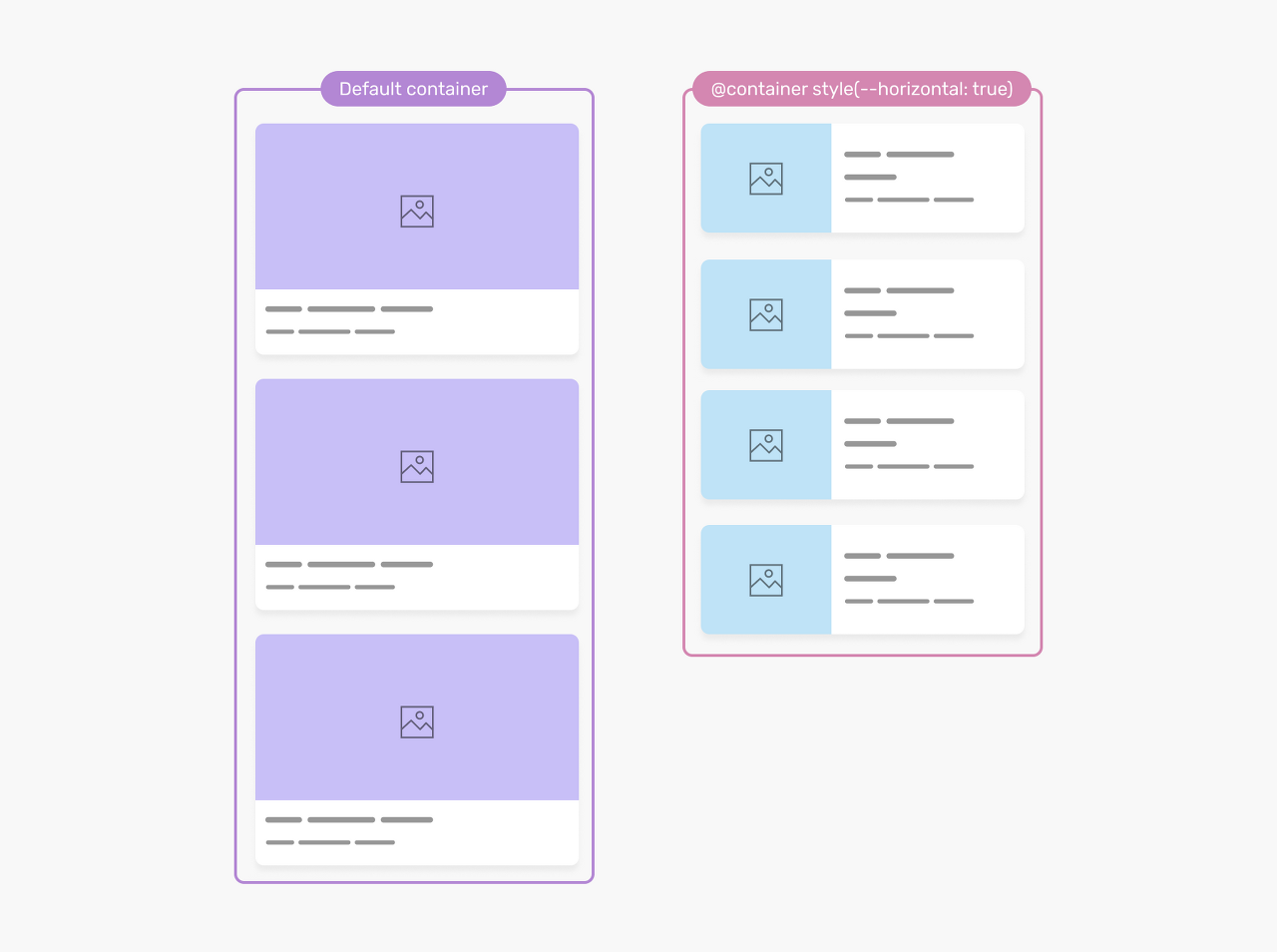
Article Component (기사 구성요소)
컨테이너 너비를 기반으로 기사 스타일을 전환하는 것이 유용하지만 필요할 때만 허용해야 하는 경우가 있습니다. 스타일 쿼리가 가능합니다!

우리가 해야 할 일은 CSS 변수를 추가하고 거기에 있는지 확인하는 것입니다. 그렇다면 원하는 특정 스타일이 필요합니다.
.o-grid__item {
container-type: inline-size;
--horizontal: true;
}
@container (min-width: 400px) and style(--horizontal: true) {
/* Horizontal style */
}
이렇게 하면 변수가 true 로 설정된 경우에만--horizontal 기사가 컨테이너 너비에 따라 변경됩니다 .

User Preferencess Media Queries (사용자 기본 설정 미디어 쿼리)
사용자 선호 미디어 쿼리의 예는 선호하는 색 구성표를 확인하는 것입니다.
이 미디어 쿼리는 사용자 기본 설정에 반응하는 스타일을 만듭니다 .
:root {
color-scheme: light dark;
}
@media (prefers-color-scheme: dark) {
/* dark mode styles */
}
더 좋은 점은 를 추가하면 color-scheme기본 양식 컨트롤 테마가 밝은 색에서 어두운 색으로 전환됩니다(Safari에서만 지원됨).
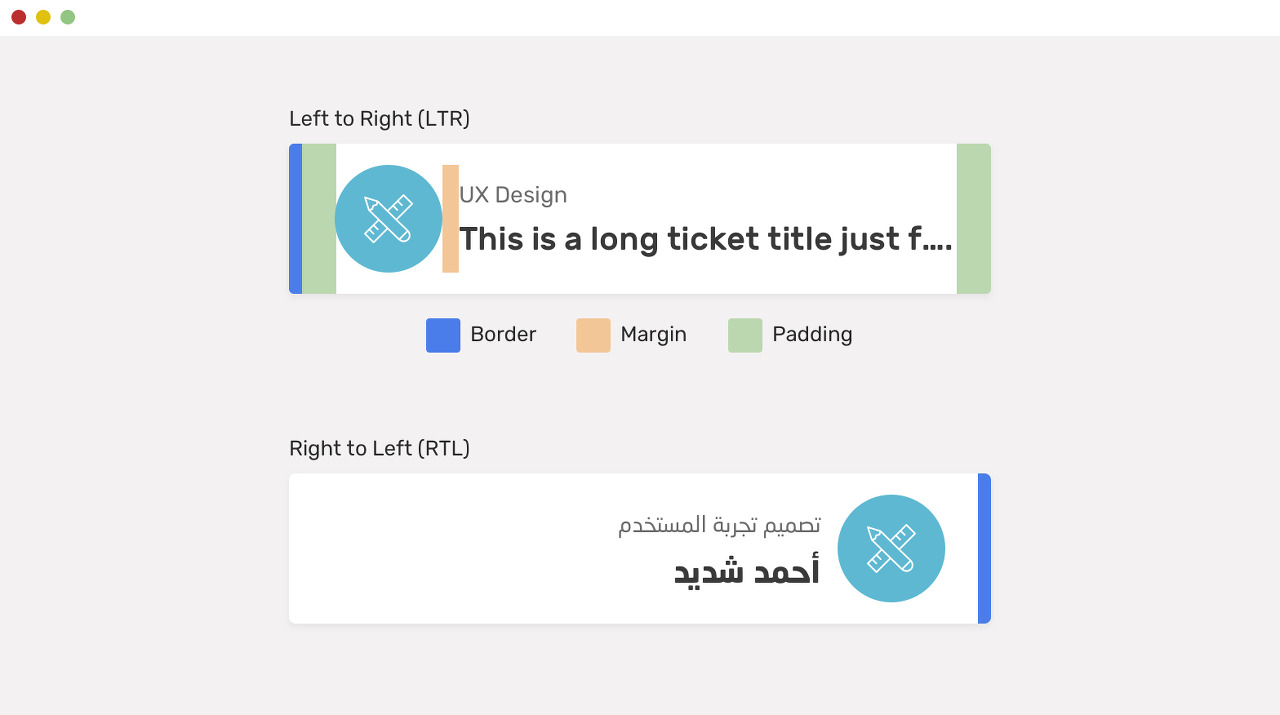
논리적 속성
다국어 웹 사이트에서 작업할 때 왼쪽에서 오른쪽(LTR) 및 오른쪽에서 왼쪽(RTL) 레이아웃을 모두 지원해야 합니다.
다음 예를 고려하십시오.

다음과 같은 구성 요소가 있습니다.
- 패딩(왼쪽 및 오른쪽)
- 왼쪽에 테두리
- 아이콘의 여백
CSS 논리적 속성을 사용하면 CSS를 한 번 작성할 수 있으며 사용자가 선호하는 언어에 반응합니다 .
.card {
padding-inline-start: 2.5rem;
padding-inline-end: 1rem;
border-inline-start: 6px solid blue;
}
.card__icon {
margin-inline-end: 1rem;
}
내 기사 및 RTL 웹 사이트용 CSS 작성에 대한 광범위한 가이드 에서 CSS 논리적 속성에 대해 자세히 알아볼 수 있습니다 .
Defensive CSS (방어적인 CSS)
우리가 작성하는 CSS는 또한 사용자 콘텐츠에 반응해야 합니다. 너무 길면 어떻게 해야 합니까? 우리는 이러한 결정을 조기에 결정해야 합니다.
제 프로젝트인 Defensive CSS가 바로 그것입니다. 꼭 한번 보세요!
Conclusioin (결론)
반응형 디자인은 미디어 쿼리에 관한 것이 아닙니다. 사고 방식을 바꾸고 최신 CSS의 잠재력을 최대한 활용할 때입니다. 나는 웹사이트 헤더와 같은 일반적인 것에 대한 미디어 쿼리가 필요할 수 있는 미래를 내다보고 나머지는 크기 컨테이너 쿼리, 유동적 크기 조정 및 새로운 기능이 무엇이든 알 수 있는 것에 반응할 수 있습니다.
지금은 반응형 디자인이 좋습니다.
추가 자료
- 나는 Una Kravets가 그것을 새로운 반응형이라고 부르는 것을 좋아합니다 . 이 기사는 아직 읽지 않았다면 반드시 읽어야 합니다.
- Be the Browser's Mentor, not its micromanager는 앤디 벨(Andy Bell)이 지금 웹사이트를 디자인하는 방법을 생각하는 좋은 방법입니다.

홈페이지 제작, 모바일 앱 제작, SI솔루션 개발, 온라인 마케팅 전문 디지털 트랜스포메이션 회사입니다.
